 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
Artikel ini akan memperkenalkan anda kepada halaman tunggal (SPA) dan berbilang halaman (MPA) Vue dan melihat perbezaan antara SPA dan MPA, saya harap ia akan membantu anda!

Apakah itu SPA
SPA Nama penuh ialah Single Page Application, iaitu aplikasi satu halaman. Ia juga biasanya dipanggil CSR (Penyerahan Sisi Pelanggan), iaitu pemaparan sebelah pelanggan. Sumber yang diperlukan, seperti HTML, CSS dan JS, dimuatkan dalam satu permintaan, iaitu, dimuatkan secara dinamik tanpa menyegarkan. Penyampaian Penyemak Imbas (Pelanggan), seperti namanya, bermakna semua pemaparan halaman, pemprosesan logik, penghalaan halaman dan permintaan antara muka berlaku dalam penyemak imbas. Untuk SPA, penukaran halaman adalah bertukar antara komponen atau paparan. [Cadangan berkaitan: "Tutorial vue.js"]
Ringkasnya, aplikasi SPA hanya mempunyai satu fail html Dalam vue, anda boleh menggunakan vue-router untuk menukar komponen secara setempat Muat semula seluruh halaman untuk mencapai teknologi penukaran halaman tanpa muat semula
Aplikasi SPA mengelakkan gangguan yang disebabkan oleh pemaparan halaman pada pelayan. Ini menghapuskan masalah terbesar yang biasanya dihadapi oleh dunia pembangunan web dalam menyediakan pengalaman pengguna yang lancar.

Prinsip SPA
js akan merasakan perubahan url melalui ini, anda boleh menggunakan js untuk memantau perubahan nilai cincang dalam url , melalui peristiwa onhashchange Memandangkan perubahan nilai cincang tidak akan menyebabkan penyegaran atau lompatan halaman, apabila perubahan cincang dikesan, komponen boleh ditukar secara dinamik dan teknologi penukaran halaman tanpa penyegaran boleh direalisasikan
- Nota. Dalam Vue dalam vue-router tidak menyokong acara onhashchange Ia berharap anda menggunakan fungsi cangkuk dalam vue-router untuk menyelesaikan masalah
<.>
1. Penukaran halaman pantas- Setiap kali halaman bertukar dan melompat, tidak perlu membuat
kelewatan penghantaran Kami menukar halaman dengan cepat. htmlhttp
- Bertukar antara serpihan halaman adalah pantas, termasuk peranti mudah alih, terutamanya apabila persekitaran rangkaian lemah, kerana komponen telah dimuatkan terlebih dahulu , tidak perlu menghantar permintaan rangkaian, jadi pengalaman pengguna adalah baik
Kelemahan SPA
1 Kelajuan pemuatan skrin pertama adalah perlahan- Diperlukan pada skrin pertama Permintaan
pada masa yang sama Selepas dua permintaan kembali, skrin pertama akan dipaparkan. Berbanding dengan aplikasi berbilang halaman, masa skrin pertama adalah perlahan. htmljs
- Kesan SEO adalah lemah, kerana enjin carian hanya mengenali kandungan dalam
, dan satu halaman Kandungan aplikasi dijana oleh html pemaparan Enjin carian tidak mengenali bahagian kandungan ini dan tidak akan memberikan kedudukan yang baik Ini akan membawa kepada kedudukan halaman web yang lemah yang dibuat oleh aplikasi SPA di Baidu dan Google. jsjsApakah itu MPA
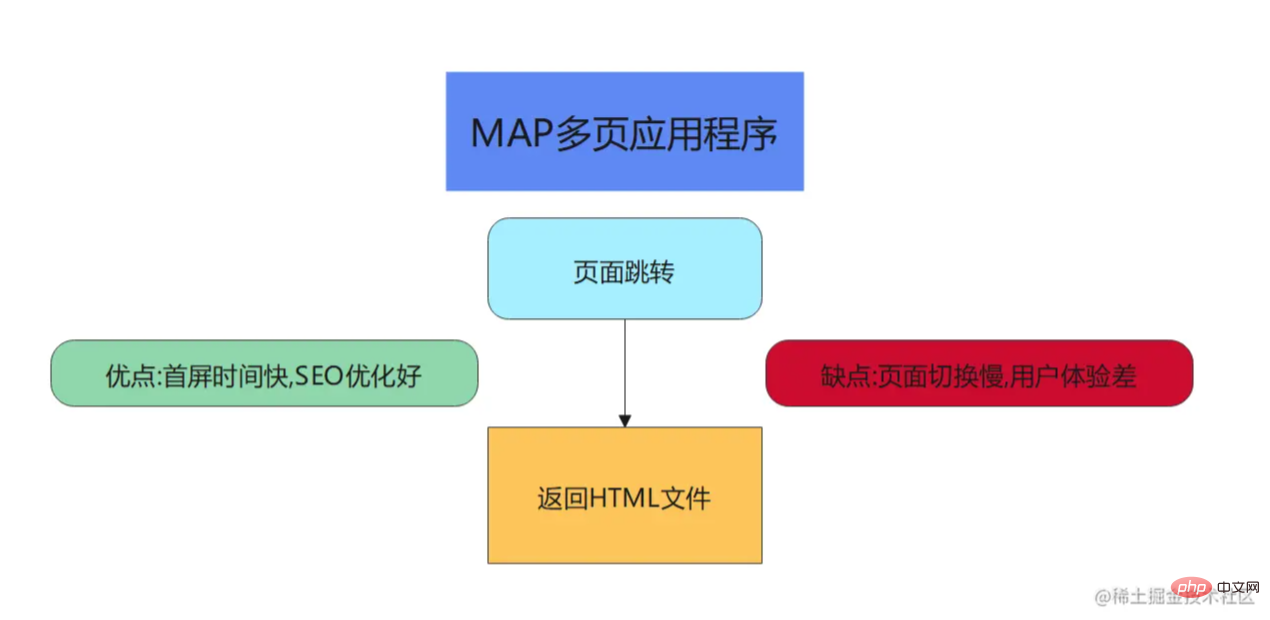
merujuk kepada aplikasi dengan berbilang halaman bebas (berbilang halaman html Setiap halaman mesti memuatkan js, css, dsb.) berulang kali. Sumber berkaitan. Lompatan aplikasi berbilang halaman memerlukan muat semula sumber halaman penuh. Perbezaan terbesar antara MPAMultiPage Application dan
).
Lompatan halaman mengembalikan HTML. SPAnavigating across documents
 Kelebihan MPA
Kelebihan MPA
- Apabila kami melawat halaman, The. pelayan mengembalikan
, jadi halaman dipaparkan dengan cepat. htmlHTTP
- Apabila enjin carian menentukan kedudukan halaman web, mereka mesti memberi berat kepada halaman web berdasarkan kandungan halaman web untuk menentukan kedudukan laman web. Enjin carian boleh mengenali
, jadi aplikasi berbilang halaman jenis ini mempunyai kesan ranking SEO yang baik. htmlhtmlKelemahan MPA
- Kerana setiap lompatan memerlukan penghantaran permintaan HTTP. Apabila melompat ke sana ke mari antara halaman, ketinggalan yang jelas akan berlaku, menjejaskan pengalaman pengguna.
- Jika rangkaian perlahan, halaman itu akan mudah tidak dimuatkan untuk masa yang lama, dan pengalaman pengguna sangat teruk
Mengapa perlu menggunakannya? menyediakan beberapa teknologi lain untuk menyelesaikan masalah ini, seperti teknologi pemaparan sisi pelayan (SSR), boleh diselesaikan dengan sempurna melalui teknologi ini, aplikasi satu halaman sebenarnya merupakan penyelesaian pembangunan halaman yang sempurna untuk bahagian hadapan -akhir.
Perbandingan antara SPA dan MPA
- Analisis perbandingan antara kedua-duanya adalah seperti yang ditunjukkan dalam jadual di bawah
Atas ialah kandungan terperinci Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.




