
Dalam jquery, anda boleh menggunakan kaedah hasClass() untuk menentukan sama ada terdapat kelas tertentu Fungsi kaedah ini adalah untuk menyemak sama ada elemen yang dipilih mengandungi kelas yang ditentukan Sintaksnya ialah "$(selector ).hasClass(nama kelas) ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah hasClass() untuk menentukan sama ada terdapat kelas tertentu.

kaedah hasClass() boleh menyemak sama ada elemen yang dipilih mengandungi kelas yang ditentukan. Kaedah ini mengembalikan "benar" jika elemen yang dipilih mengandungi kelas yang ditentukan.
Format sintaks:
$(selector).hasClass(classname)
nama kelas: parameter yang diperlukan, menentukan kelas untuk ditemui dalam elemen yang ditentukan.
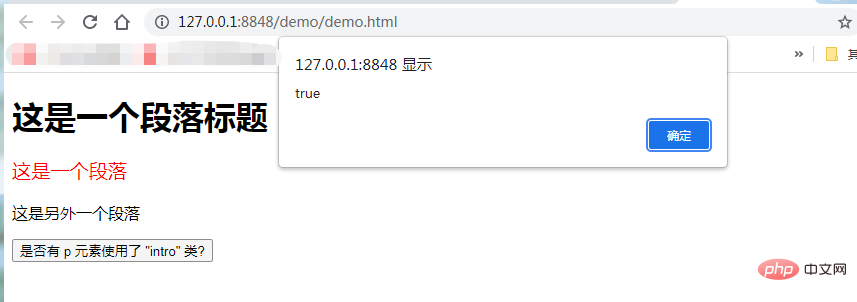
Contoh: Semak sama ada elemen mengandungi kelas "intro":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script >
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada terdapat kelas tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!