
Dalam jquery, kaedah height() digunakan untuk menetapkan atau mengembalikan ketinggian elemen yang dipilih Ia boleh mengembalikan ketinggian elemen padanan pertama Sintaksnya ialah "$(selector).height(). "; tetapi ia boleh ditetapkan Ketinggian semua elemen padanan, sintaks "$(selector).height(value)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
kaedah height() menetapkan atau mengembalikan ketinggian elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan ketinggian, ia mengembalikan ketinggian elemen padanan pertama. Format sintaks:
$(selector).height()
Apabila kaedah ini digunakan untuk menetapkan ketinggian, ia menetapkan ketinggian semua elemen padanan. Format sintaks mudah:
$(selector).height(value)
Anda juga boleh menetapkan ketinggian dengan memanggil fungsi panggil balik
$(selector).height(function(index,currentheight))
indeks - Mengembalikan kedudukan indeks bagi elemen dalam koleksi.
currentheight - Mengembalikan ketinggian semasa elemen yang dipilih.
Contoh:
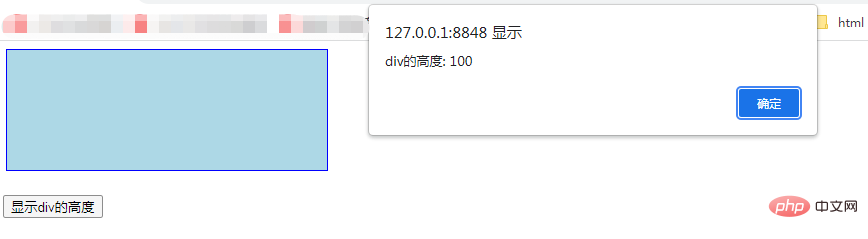
1 Dapatkan ketinggian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的高度</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
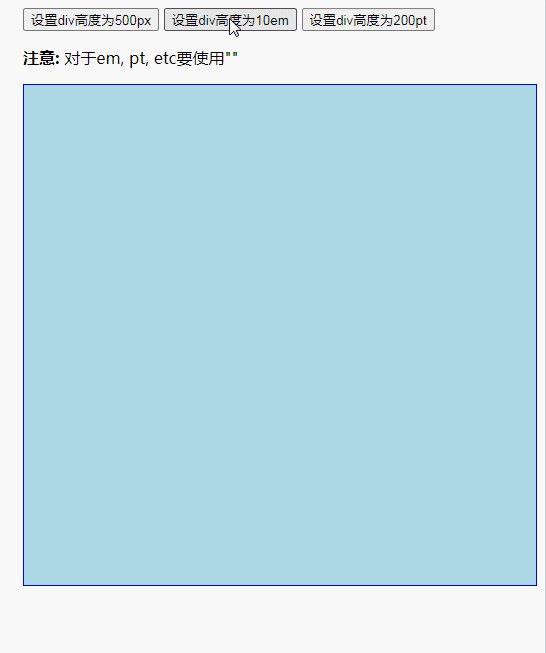
$("#btn2").click(function() {
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">设置div高度为500px</button>
<button id="btn2">设置div高度为10em</button>
<button id="btn3">设置div高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
Tutorial jQuery (Video)
Atas ialah kandungan terperinci Apakah kegunaan jquery height(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn