 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk membuat div terapung di atas div lain dengan css
Bagaimana untuk membuat div terapung di atas div lain dengan css
Bagaimana untuk membuat div terapung di atas div lain dengan css
Cara membuat div terapung pada div lain: 1. Tambahkan gaya kedudukan mutlak "position:absolute" pada dua elemen div 2. Tambah "{top: distance from the top of the page" ke salah satu elemen div ;left: Jarak dari sebelah kiri halaman;}" gaya untuk menjadikannya terapung pada elemen div lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah css untuk membuat div terapung pada div lain
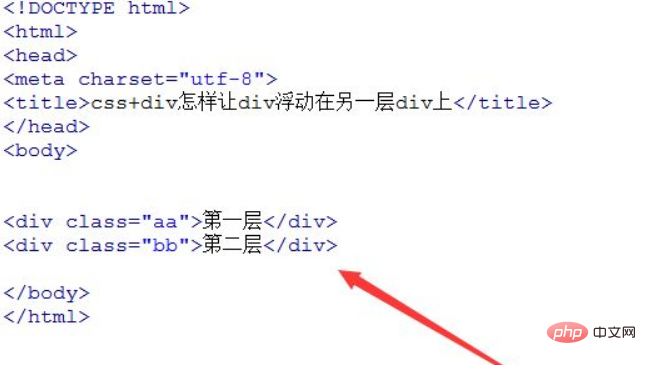
1 Cipta fail html baharu, bernama test.html, untuk Terangkan caranya untuk menggunakan css div untuk membuat div terapung pada lapisan div yang lain. Dalam fail test.html, cipta dua div, dipanggil "Lapisan Pertama" dan "Lapisan Kedua". Tetapkan atribut kelas untuk dua div, "aa" dan "bb" masing-masing, yang digunakan terutamanya untuk menetapkan gaya CSS bagi dua div di bawah.

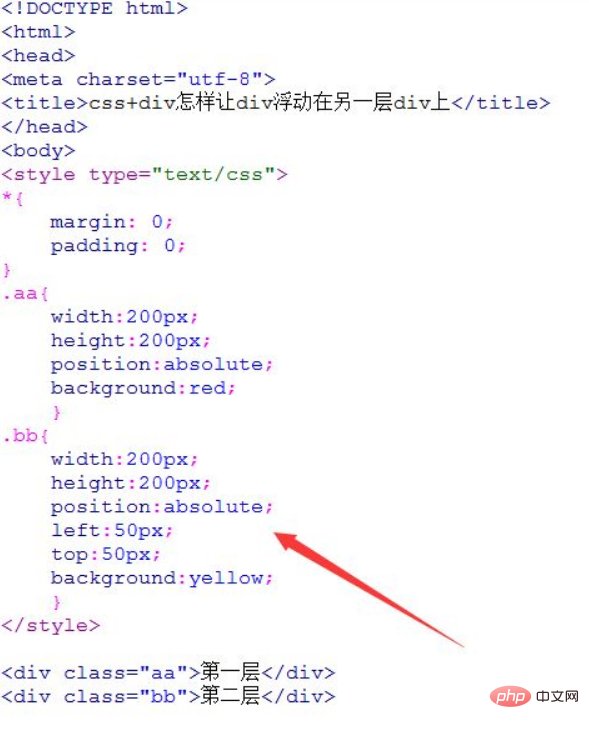
2 Dalam teg css fail test.html, gunakan css untuk memulakan margin dalam dan luar semua elemen pada halaman dan tetapkannya kepada 0. Dalam teg css, tetapkan gaya div dengan nama kelas aa. Tetapkan lebarnya kepada 200px, tinggi kepada 200px, atribut kedudukan kepada kedudukan mutlak dan warna latar belakang kepada merah.
Dalam teg css, tetapkan gaya div dengan nama kelas bb. Tetapkan lebarnya kepada 200px, tinggi kepada 200px, atribut kedudukan kepada kedudukan mutlak, jarak ke tepi kiri halaman kepada 50px, jarak ke tepi atas halaman kepada 50px dan warna latar belakang kepada kuning.

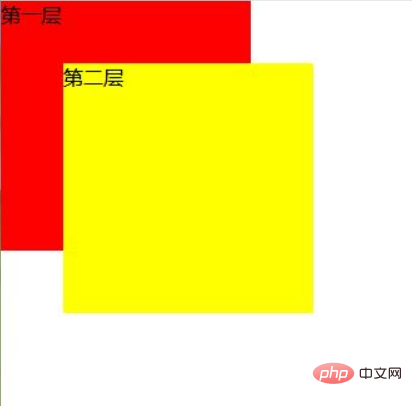
3. Buka halaman test.html dalam penyemak imbas dan semak kesan membiarkan div terapung pada lapisan div yang lain.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat div terapung di atas div lain dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Buat bar kemajuan menggunakan HTML5 atau CSS: Buat bekas bar kemajuan. Tetapkan lebar bar kemajuan. Buat elemen dalaman bar kemajuan. Menetapkan lebar elemen dalaman bar kemajuan. Gunakan perpustakaan JavaScript, CSS, atau Progress Bar untuk memaparkan kemajuan.
 Cara menetapkan sempadan meja H5
Apr 06, 2025 pm 12:18 PM
Cara menetapkan sempadan meja H5
Apr 06, 2025 pm 12:18 PM
Di HTML, tetapkan sempadan meja H5 melalui CSS: Memperkenalkan lembaran gaya CSS, gaya sempadan menggunakan atribut sempadan (termasuk sempadan lebar sempadan, gaya sempadan, dan sub-kekhasan warna sempadan), dan memohon gaya ke elemen meja. Di samping itu, gaya sempadan tertentu boleh ditetapkan, seperti sempadan atas, hak sempadan, sempadan sempadan, dan kiri sempadan.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
H5 POPU-UP Window Penciptaan Langkah: 1. Tentukan kaedah pencetus (klik, masa, keluar, tatal); 2. Kandungan reka bentuk (tajuk, teks, butang tindakan); 3. Set gaya (saiz, warna, fon, latar belakang); 4. Melaksanakan Kod (HTML, CSS, JavaScript); 5. Ujian dan penempatan.
 Cara menyelesaikan masalah keserasian H5
Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5
Apr 06, 2025 pm 12:36 PM
Penyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.
 Cara Membuat Menu Drop-Down H5
Apr 06, 2025 pm 12:24 PM
Cara Membuat Menu Drop-Down H5
Apr 06, 2025 pm 12:24 PM
Menu drop-down Create H5 termasuk langkah-langkah berikut: Buat senarai drop-down, gunakan gaya CSS, tambah kesan togol, dan mengendalikan pilihan pengguna. Langkah-langkah khusus adalah seperti berikut: Gunakan HTML untuk membuat senarai drop-down. Gunakan CSS untuk menyesuaikan penampilan menu lungsur. Gunakan JavaScript atau CSS untuk mencapai kesan penukaran. Dengarkan Perubahan Acara untuk mengendalikan pilihan pengguna.
 Bagaimana melakukan bar kemajuan H5
Apr 06, 2025 am 11:54 AM
Bagaimana melakukan bar kemajuan H5
Apr 06, 2025 am 11:54 AM
Terdapat dua cara untuk membuat bar kemajuan H5: menggunakan elemen bar kemajuan HTML dan menggunakan JavaScript untuk membuat bar kemajuan. Kaedah elemen bar kemajuan HTML melibatkan mewujudkan elemen bar kemajuan dan menetapkan nilai maksimum dan semasa, sementara kaedah JavaScript termasuk membuat bekas bar kemajuan dan fungsi yang mengemas kini bar kemajuan.





