 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?
Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?
Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?
Apakah vitepress? Artikel ini akan membawa anda melalui kelebihan vitepress dan memperkenalkan cara untuk menaik taraf vuepress kepada vitepress Saya harap ia akan membantu anda!

Sebelum vue3, saya percaya semua orang pernah menggunakan atau mendengar tentang vuepress Ia adalah penjana laman web statik berdasarkan vue yang boleh digunakan untuk menulis dokumen. Untuk kandungan tertentu, sila lihat tapak web rasmi VuePress.
Tetapi kini terdapat vue3, terdapat juga vite, dan kemudian terdapat vitepress dibina di atas vite. (Untuk motivasi yang dihasilkan oleh Vitepress, anda boleh menyemak laman web rasmi untuk penjelasan). [Cadangan berkaitan: "tutorial vue.js"]
Kelebihan vitepress
- Berdasarkan vite dan bukannya webpack, semua masa permulaan yang lebih pantas, muat semula panas Muatkan dsb.
- Gunakan vue3 untuk mengurangkan muatan js
.vitepress/config.js
Peningkatan vitepress
vue3 terpakai
Menggunakan analisis statik templat vue3 yang dipertingkatkan untuk merangkaikan kandungan statik sebanyak mungkin
-
Vite terpakai
-
Permulaan perkhidmatan dev yang lebih pantas
Kemas kini hangat lebih pantas
Bina lebih pantas ( Gulung Terpakai)
-
Halaman yang lebih ringan
- vue 3 tree shake Pemisahan kod Rollup
- Tidak menghantar semua metadata halaman dalam satu permintaan. Apabila pelanggan menavigasi, komponen dan metadata halaman baharu diperoleh bersama
- tidak digunakan vue-router
- (WIP) data penyetempatan i18n diminta mengikut keperluan
Perbezaan
- Vitepress mempunyai konfigurasi yang kurang. Matlamat vitepress adalah untuk mengurangkan kerumitan vuepress semasa dan bermula semula dari akar minimalisme
- berorientasikan masa depan: pelayar sasarannya ialah penyemak imbas yang hanya menyokong import modul ES asli. Galakkan penggunaan js asli dan bukannya melarikan diri dan menggunakan pembolehubah css untuk subjekifikasi
Proses peningkatan
Vitepress yang digunakan di bawah ialah versi v0.20.0
1. Pasang vitepress
npm install vitepress
Ternyata pasti akan ada folder docs apabila menggunakan vuepress (jika tidak, anda boleh buat sendiri) .
2. Tukar fail entri kepada index.md
Nota: Fail masukan vuepress ialah docs/readme.md, manakala fail masukan vitepress ialah index.md, jadi tempat ini Untuk menukar nama readme asalJika index.md tidak mempunyai kandungan lain, anda boleh menambah beberapa kandungan mudah
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3 Konfigurasikan maklumat vitepress
- Buat
.vitepressFolder - Buat fail konfigurasi di bawah
.vitepressconfig.js - Tambah maklumat konfigurasi dalam
config.js
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
} 4. Jika anda mahu Untuk menambah navigasi yang betul di bahagian atas, anda boleh menambah themeConfig
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}dalam Nota: Pautan navigasi dalam nav perlu sama dengan nama fail yang dipautkan, dan sensitif huruf besar kecil
5. Tambahkan navigasi kiri, tambahkan juga themeConfig
dalam Sila ambil perhatian bahawa
vuepress link children ialah pautan khusus Nama navigasi yang dipaparkan ialah tajuk
dalam setiap fail .md, manakala anak-anak vitepress ialah susunan objek, teks mewakili nama navigasi, dan pautan ialah pautan sebenar
Jika terdapat berbilang laluan, pastikan anda menulis laluan lalai di hujung
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6 skrip kepada package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7 Nyahpasang vuepress
npm uninstall vuepress
Masalah yang dihadapi semasa naik taraf
Ia tidak berkuat kuasa apabila menukar berbilang laluan
Pada mulanya tetapkan laluan lalai Ia telah ditulis di hadapan saya mendapati bahawa laluan itu tidak dikemas kini apabila saya menukar laluan, dan ia masih menjadi laluan lalai Kemudian saya mendapati bahawa saya perlu menulis laluan lalai pada penghujung
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
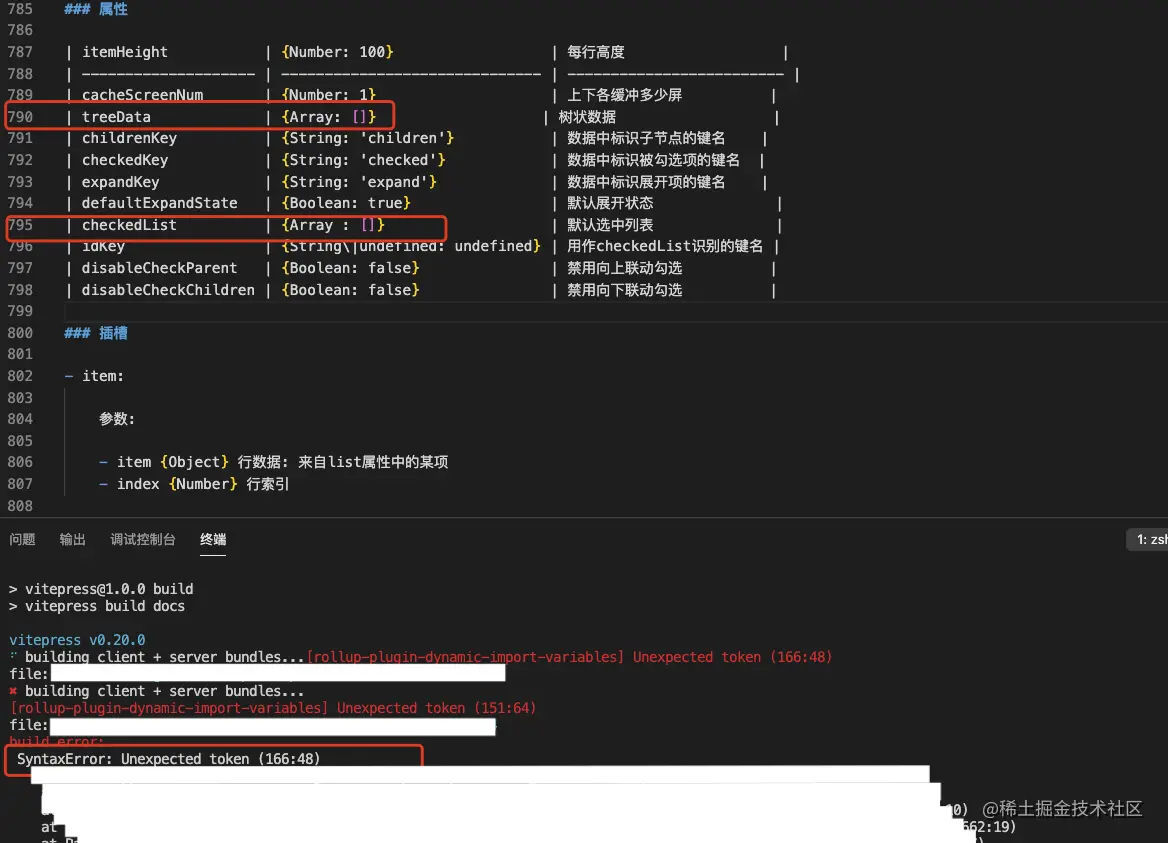
}format jadual dalam penurunan nilai (ralat akan dilaporkan semasa membina)
Tidak boleh ada ruang selepas jenis data Bilangan baris yang dilaporkan dalam ralat tidak betul semua, yang membawa kepada masa yang lama untuk mencari masalah), seperti yang ditunjukkan di bawah

fail Laluan pautan dalaman mesti .md atau ditinggalkan dan tidak boleh jenis fail lain (ralat akan dilaporkan semasa membina)
vitepress akan menukar tahap terakhir laluan kepada *.html (jika ia berakhir dengan / Jika ya, kembali dan cari index.md dalam folder ). Jika ia jenis fail lain, jika ia *.txt, fail
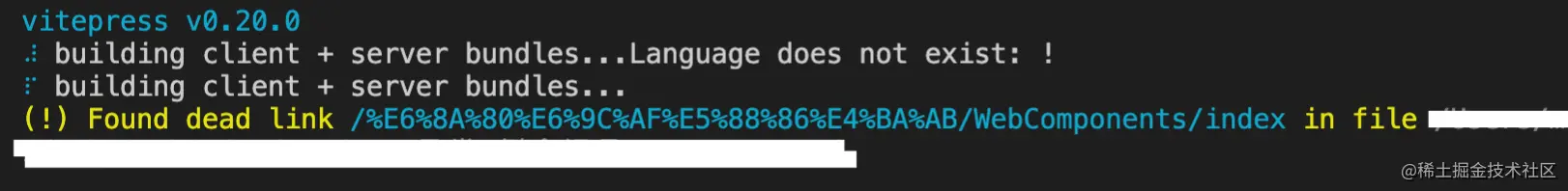
Pautan di dalam penurunan nilai tidak boleh mengandungi bahasa Cina (ralat akan dilaporkan semasa membina)
Jika terdapat format pautan sedemikian [技术分享](/技术分享/WebComponents/) dalam penurunan nilai, ralat akan dilaporkan apabila npm run build dilaporkan. Mesej ralat Seperti yang ditunjukkan di bawah, hanya gunakan pautan tag <a href=""></a> sebaliknya

Pautan dalam penurunan harga memerlukan protokol http (ralat akan dilaporkan semasa membina)
Jika tidak Protokol http juga akan melaporkan ralat
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Perbezaan antara komponenisasi dan modularisasi: Modularisasi dibahagikan dari perspektif logik kod; ia memudahkan pembangunan berlapis kod dan memastikan bahawa fungsi setiap modul berfungsi adalah konsisten. Pengkomponenan adalah perancangan dari sudut antara muka UI pemkomponenan bahagian hadapan memudahkan penggunaan semula komponen UI.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Bagaimana untuk mengendalikan pengecualian dalam komponen dinamik Vue3? Artikel berikut akan membincangkan kaedah pengendalian pengecualian komponen dinamik Vue3 Saya harap ia akan membantu semua orang.
 Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Sejak keluaran Vue3, perkataan komposisi API telah memasuki bidang penglihatan pelajar yang menulis Vue. vue/composition-api plug-in, Pelajar Vue2 juga boleh menaiki bas Seterusnya, kami akan menggunakan ref responsif dan reaktif untuk menjalankan analisis mendalam tentang cara pemalam ini mencapai perkara ini.





