
Kaedah yang digunakan untuk memaparkan elemen tersembunyi dalam jquery: 1. show() dan hide(); 2. toggle(), yang boleh menukar keadaan elemen yang boleh dilihat; slaid dalam cara gelongsor Elemen tersembunyi 4. css(), yang boleh memaparkan dan menyembunyikan elemen dengan mengawal atribut "paparan" elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat banyak cara untuk menunjukkan dan menyembunyikan kaedah p dalam jquery, seperti fungsi yang agak mudah show(), hide(), toggle(), slideDown() dan css untuk menetapkan atribut gaya p. , izinkan saya memperkenalkannya di bawah.
kaedah show() dan hide()
show() boleh memaparkan elemen
$(".btn2").click(function(){
$("p").show();
});hide() boleh menyembunyikan
elemen yang kelihatan:
$(".btn1").click(function(){
$("p").hide();
});Fungsi ini sering digunakan dengan show
Kaedah toggle()
kaedah toggle() menukar keadaan elemen yang boleh dilihat.
Sembunyikan elemen yang dipilih jika ia boleh dilihat dan tunjukkan jika elemen yang dipilih disembunyikan.
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>kaedah slideDown()
Tunjukkan elemen
yang tersembunyi dalam cara gelongsor:
$(".btn2").click(function(){
$("p").slideDown();
});css () kaedah
css() kaedah menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih.
Kembalikan sifat CSS
Untuk mengembalikan nilai sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname");
$("p").css("display","none");Lihat contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
<input type="button" value="窗帘效果显示2" onclick="slide()" />
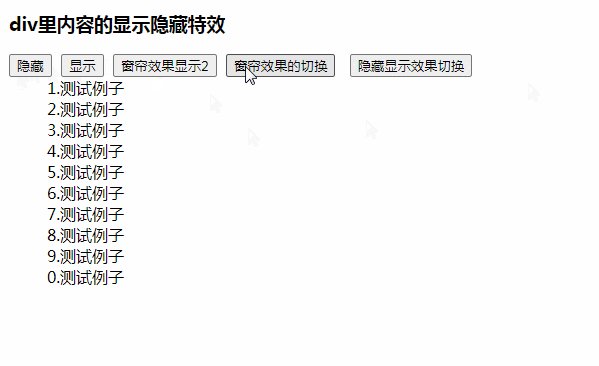
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
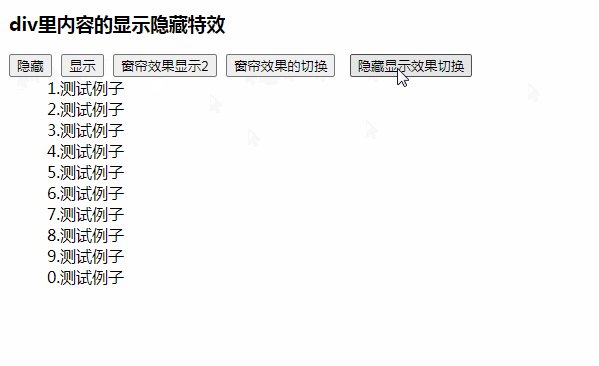
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html> 
Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Perkara yang perlu digunakan untuk menunjukkan dan menyembunyikan elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!