
Dalam jquery, anda boleh menggunakan kaedah removeClass() untuk mengalih keluar kelas semasa Kaedah ini boleh mengalih keluar satu atau lebih kelas daripada elemen yang dipilih ialah "$(selector).removeClass(class)". ; Jika parameter "kelas" diabaikan, semua kelas akan dialih keluar.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah removeClass() untuk mengalih keluar kelas semasa.
Kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih Anda hanya perlu menentukan satu atau lebih nama kelas dalam removeClass().
Sintaks:
$(selector).removeClass(class)
kelas: Parameter pilihan, menyatakan nama kelas yang akan dialih keluar.
Jika anda perlu mengalih keluar beberapa kelas, sila gunakan ruang untuk mengasingkan nama kelas.
Jika parameter ini tidak ditetapkan, semua kelas akan dialih keluar.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
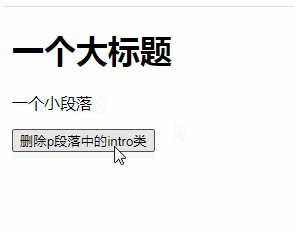
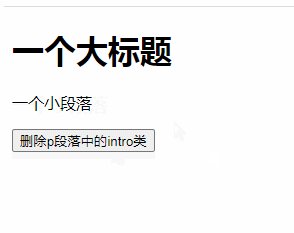
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
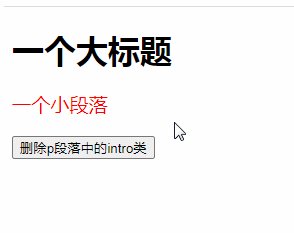
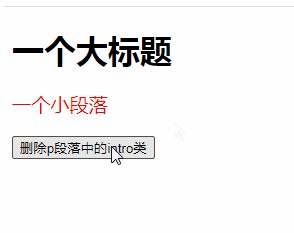
<h1 id="h1">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kelas semasa dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!