
Tanda tambah dalam CSS ialah " ", yang bermaksud memilih adik beradik bersebelahan Ia dipanggil "pemilih adik beradik bersebelahan".

Persekitaran pengendalian artikel ini: sistem Windows 7, versi CSS3, komputer Dell G3.
Apakah maksud tanda tambah dalam css?
" " ialah untuk memilih adik beradik bersebelahan, dipanggil "pemilih adik beradik bersebelahan".
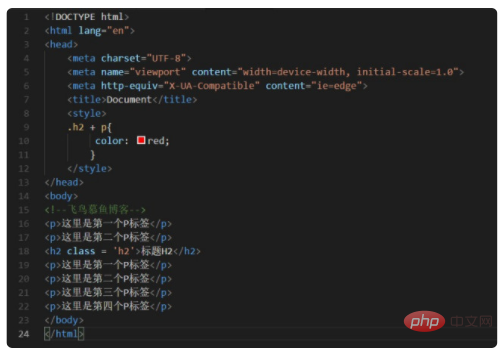
Jika anda perlu memilih elemen sejurus selepas elemen lain, dan kedua-duanya mempunyai elemen induk yang sama, anda boleh menggunakan pemilih adik beradik Bersebelahan. Contohnya, jika anda ingin menambah margin atas perenggan yang muncul serta-merta selepas elemen h1, anda boleh menulis: h1 p {margin-top:50px;}
Pemilih ini berbunyi: "Pilih perenggan yang muncul serta-merta selepas elemen h1 , elemen h1 dan p mempunyai unsur induk sepunya".

Maklumat lanjutan:
Pemilih adik beradik bersebelahan menggunakan tanda tambah ( ), iaitu simbol gabungan adik beradik bersebelahan. Nota: Sama seperti penggabung kanak-kanak, penggabung adik beradik bersebelahan boleh mempunyai ruang putih di sebelahnya. Elemen
div mengandungi dua senarai: senarai tidak tersusun dan senarai tersusun, setiap satu mengandungi tiga item senarai. Kedua-dua senarai itu adalah adik beradik bersebelahan, begitu juga dengan item senarai itu sendiri.
Walau bagaimanapun, item senarai dalam senarai pertama dan item senarai dalam senarai kedua bukanlah adik beradik bersebelahan, kerana kedua-dua set item senarai tidak tergolong dalam elemen induk yang sama (mereka hanya boleh dianggap sepupu paling banyak).
Ingat bahawa hanya elemen kedua daripada dua adik beradik bersebelahan boleh dipilih dengan penggabung. Lihat pemilih berikut:
li + li {font-weight:bold;}Pemilih di atas hanya akan menjadikan item senarai kedua dan ketiga dalam senarai tebal. Item senarai pertama tidak terjejas.
Digabungkan dengan pemilih lain:
Penggabung adik beradik bersebelahan juga boleh digabungkan dengan penggabung lain:
html > body table + ul {margin-top:20px;}Pemilih ini ditafsirkan sebagai: pilih elemen jadual serta-merta selepas Selepas semua elemen adik beradik ul yang muncul, elemen jadual terkandung dalam elemen badan, yang dengan sendirinya ialah elemen anak unsur html.
Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah maksud tanda tambah dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!