
jquery boleh diperkenalkan dalam projek vue. Kaedah pengenalan ialah: 1. Ubah suai package.json; 2. Masukkan npm install dalam terminal untuk mengimport dependencies; Dalam komponen Hanya perkenalkan jquery ke dalamnya.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 2.2.3, komputer DELL G3
Bolehkah jquery menjadi diperkenalkan dalam projek vue?
Memperkenalkan JQuery ke dalam projek vue
Selepas berjaya membina projek dengan alat perancah vue-cli, apabila anda perlu memperkenalkan JQ, anda boleh menggunakan kaedah berikut :
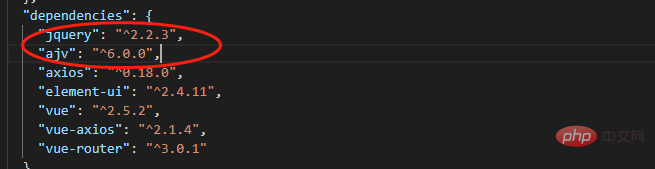
Mula-mula, tambahkan "jquery" pada kebergantungan dalam package.json: "^2.2.3"
Sudah tentu anda boleh ubah suai versi yang anda ingin perkenalkan, berikut ialah 2.2.3

Masukkan npm install dalam terminal untuk mengimport dependencies.
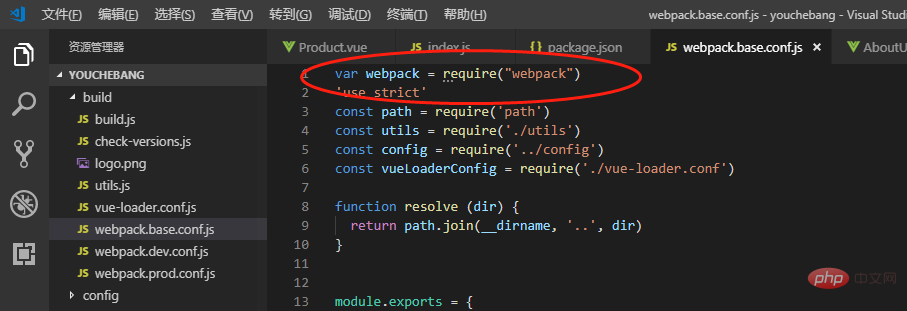
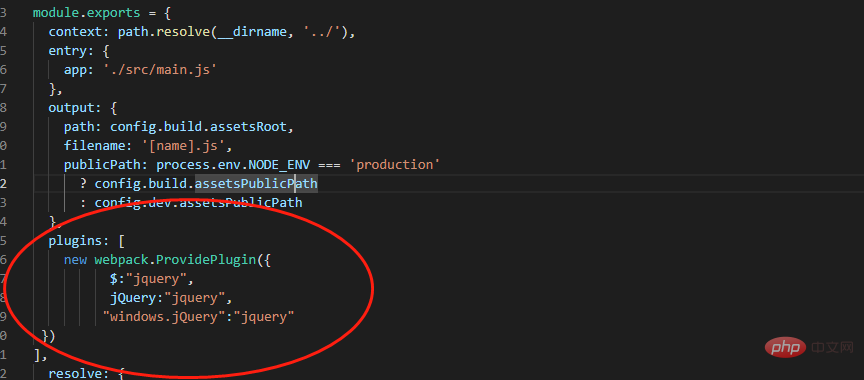
Kod adalah seperti berikut, lihat gambar untuk mengubah suai
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

Dalam komponen mana kita ingin menggunakan perpustakaan jQuery, kita mesti menggunakan yang berikut dahulu perintah untuk memperkenalkan jquery, dan kemudian ia akan berfungsi seperti biasa Digunakan
Di sini kami memperkenalkan secara global
import $ from 'jquery'

Mulakan semula aplikasi dahulu: npm run dev Muat semula halaman



Pembelajaran yang disyorkan: "tutorial video jquery" "tutorial vue"
Atas ialah kandungan terperinci Bolehkah jquery diimport ke dalam projek vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!