
Cara melaksanakan jquery untuk melumpuhkan penatalan pada telefon mudah alih: 1. Buat dokumen HTML baharu 2. Buat skrip JS dan gunakan kaedah ".scroll()" untuk memantau penatalan halaman; . Apabila halaman menatal, laksanakan fungsi: Boleh.

Persekitaran pengendalian artikel ini: sistem windows7, versi jquery 3.0.0, komputer DELL G3
Cara untuk melumpuhkan penatalan pada telefon dengan jquery?
jquery melarang menatal telefon mudah alih:
1. Kaedah yang digunakan oleh jquery untuk memantau penatalan halaman: .scroll().

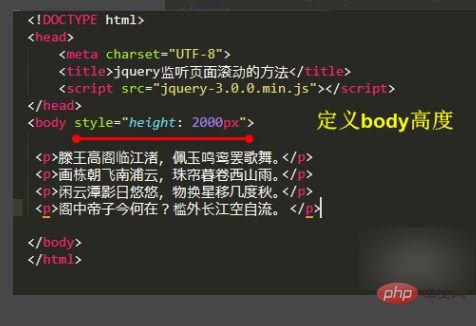
2. Cipta dokumen HTML baharu dan tentukan ketinggian

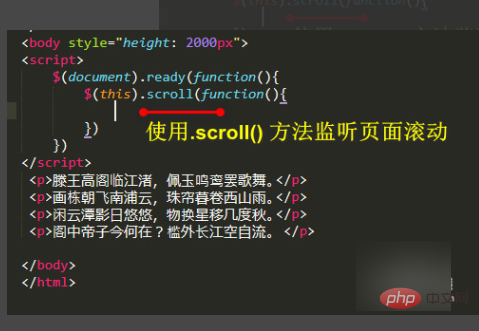
3 Cipta skrip JS dan gunakan kaedah .scroll() untuk memantau penatalan halaman.

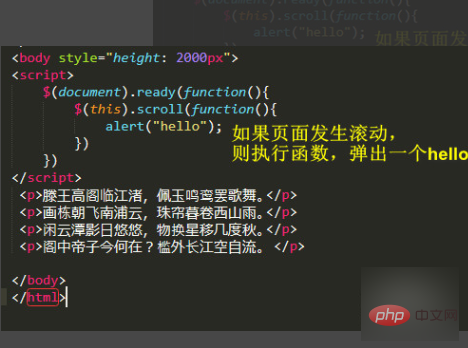
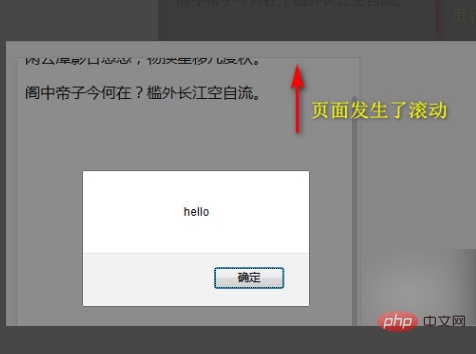
4. Jika halaman ditatal, laksanakan fungsi dan timbul helo.

5. Simpan fail dan lihat kesan penatalan halaman pemantauan .scroll().

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk melumpuhkan tatal telefon mudah alih dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pertukaran yang mana syiling FIL digunakan?
Pertukaran yang mana syiling FIL digunakan?