
Dalam CSS, anda boleh menggunakan fungsi linear-gradient() untuk melukis segitiga Sintaks ialah "background:linear-gradient(45deg, color value, color value 50%, transparent 50%, transparent 100%. )" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis segi tiga dalam css3
Dalam css, anda boleh menggunakan kecerunan linear fungsi kecerunan linear untuk melukis segi tiga Sintaks fungsi ialah:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Apa yang perlu diberi perhatian ialah:
Parameter arah menunjukkan arah (atau sudut) kecerunan yang ditentukan oleh nilai sudut
color-stop1, color-stop2,... digunakan untuk menentukan warna permulaan dan akhir kecerunan.
Fungsi linear-gradient() digunakan untuk mencipta imej yang mewakili kecerunan linear dua atau lebih warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Seterusnya mari kita lihat aplikasi atribut ini melalui contoh seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
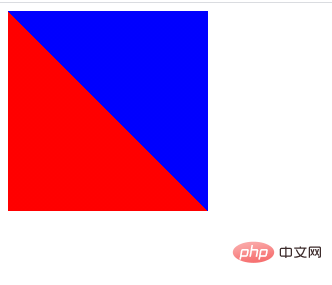
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>Hasil keluaran:
<🎜. >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
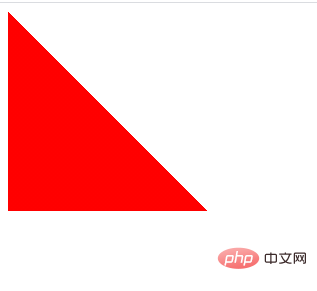
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>
Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menulis segitiga dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!