Apakah maksud html dom?
html dom ialah model objek dokumen yang khusus digunakan untuk "HTML/XHTML". Ia adalah model objek standard dan antara muka pengaturcaraan HTML. Ia boleh difahami sebagai API halaman web dalam halaman web sebagai objek, supaya unsur-unsur dalam halaman web juga boleh diperolehi atau diedit dengan bahasa komputer.

Persekitaran pengendalian tutorial ini: sistem Windows 7, HTML5&&javascript versi 1.8.5, komputer Dell G3.
HTML DOM ialah singkatan dari Model Objek Dokumen HTML dan HTML DOM ialah model objek dokumen yang sesuai khusus untuk HTML/XHTML.
HTML DOM ialah model objek standard dan antara muka pengaturcaraan untuk HTML. Orang yang biasa dengan pembangunan perisian boleh memahami HTML DOM sebagai API halaman web.
Ia mentakrifkan:
Elemen HTML sebagai objek
Atribut semua elemen HTML
Kaedah untuk mengakses semua elemen HTML
Acara semua elemen HTML
Ia akan melihat setiap elemen dalam halaman web Cipta objek satu persatu, supaya unsur-unsur dalam laman web juga boleh diperolehi atau disunting dengan bahasa komputer. Contohnya, Javascript boleh menggunakan HTML DOM untuk mengubah suai halaman web secara dinamik.
Ringkasnya, DOM HTML mentakrifkan kaedah standard untuk mengakses dan memanipulasi dokumen HTML. HTML DOM ialah standard untuk mendapatkan, menukar, menambah atau mengalih keluar elemen HTML.
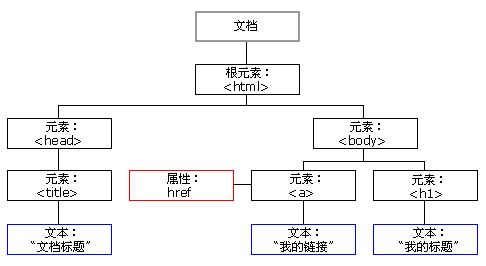
HTML DOM mempersembahkan dokumen HTML sebagai struktur pepohon (pohon nod) dengan elemen, atribut dan teks.

Melalui model objek ini, JavaScript mendapat semua kuasa untuk mencipta HTML dinamik:
JavaScript boleh menukar semua elemen HTML dalam halaman
JavaScript boleh menukar semua atribut HTML dalam halaman
JavaScript boleh menukar semua gaya CSS dalam halaman
JavaScript boleh memadamkan elemen dan atribut HTML sedia ada
JavaScript boleh menambah elemen dan atribut HTML baharu
JavaScript boleh Bertindak balas kepada semua acara HTML sedia ada dalam halaman
JavaScript boleh mencipta acara HTML baharu dalam halaman
Lebih banyak pengetahuan berkaitan pengaturcaraan, Sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah maksud html dom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Artikel ini menerangkan algoritma perdamaian React, yang dengan cekap mengemas kini DOM dengan membandingkan pokok DOM maya. Ia membincangkan manfaat prestasi, teknik pengoptimuman, dan kesan terhadap pengalaman pengguna. Kira -kira: 159
 Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Fungsi pesanan yang lebih tinggi dalam JavaScript meningkatkan ketabahan kod, kebolehgunaan semula, modulariti, dan prestasi melalui abstraksi, corak umum, dan teknik pengoptimuman.
 Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Artikel ini membincangkan kari dalam JavaScript, teknik yang mengubah fungsi multi-argumen ke dalam urutan fungsi argumen tunggal. Ia meneroka pelaksanaan kari, faedah seperti aplikasi separa, dan kegunaan praktikal, meningkatkan kod baca
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.




