
Cara mengawal panjang teks dengan css: 1. Tambahkan gaya "white-space:nowrap" pada elemen teks untuk menetapkan teks supaya tidak membalut; 2. Tambahkan gaya "overflow:hidden" pada elemen teks untuk menetapkan teks yang melebihi panjang teks Sembunyikan sahaja.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengawal panjang teks dalam css
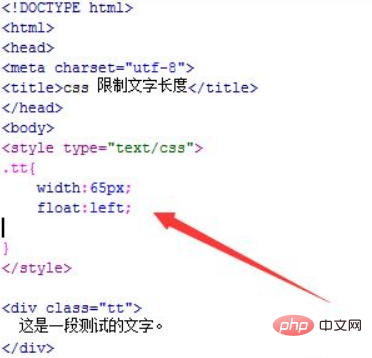
1. Cipta fail html baharu, bernama test.html, untuk menerangkan panjang teks had css . Gunakan teg div untuk mencipta sekeping teks dan tetapkan atribut kelasnya kepada tt Ia digunakan terutamanya untuk menetapkan gaya css melalui kelas ini di bawah. Tulis teg dan gaya CSS halaman akan ditulis dalam teg.
Dalam teg css, tetapkan gaya div melalui nama kelas tt div Gaya css akan ditulis dalam kurungan kerinting di bawah. Gunakan lebar untuk menetapkan lebar div kepada 65px dan gunakan atribut apungan untuk menetapkan teks terapung ke kiri.

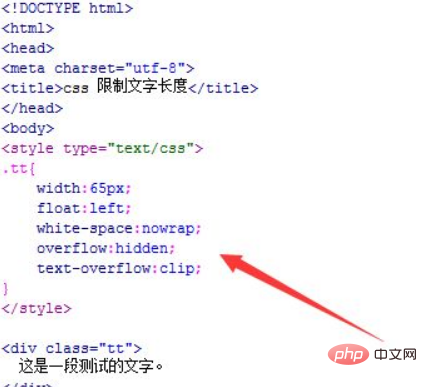
2 Dalam teg css, gunakan ruang putih untuk menetapkan teks supaya tidak dibalut (wrap), limpahan untuk menetapkan panjang melebihi had dan atribut limpahan. menetapkan apabila kandungan melimpahi kotak elemen Apa yang berlaku boleh ditetapkan kepada tersembunyi, dan limpahan teks tidak akan memaparkan elipsis jika panjang melebihi had.

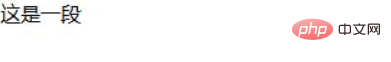
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2 Dalam fail, gunakan div untuk mencipta baris teks.
3. Dalam gaya css, tetapkan lebar div, teks tidak akan dibalut (ruang putih: nowrap), teks akan disembunyikan jika ia melebihi panjang (limpahan: tersembunyi), dan elips tidak akan dipaparkan jika ia melebihi panjang (text-overflow: clip ).
Panjang yang dihadkan oleh css ialah lebar div.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk mengawal panjang teks dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!