1. tag tajuk h1~h6
Singkatan perkataan: tajuk tajuk
Untuk membuat web halaman lebih unik Secara semantik, kami sering menggunakan tag tajuk dalam halaman HTML menyediakan enam peringkat tajuk, iaitu
~, yang mewakili enam peringkat tajuk, dan h6> mewakili tajuk terkecil.
h6> mewakili tajuk terkecil.
Semantik teg tajuk: Digunakan sebagai tajuk dan mengikut urutan kepentingan yang menurun.
Nota: Kerana teg h1 adalah penting, gunakannya sesedikit mungkin

2. teg perenggan p
Singkatan perkataan: perenggan perenggan
Untuk memaparkan teks dalam cara yang teratur pada halaman web, tag perenggan adalah amat diperlukan sama seperti menulis artikel biasanya. keseluruhan halaman web juga boleh digunakan Dibahagikan kepada beberapa perenggan.
Petua: p ialah teg peringkat teks Hanya teks, gambar dan elemen bentuk boleh diletakkan dalam p.
Teg perenggan ialah teg yang paling biasa dalam dokumen HTML Secara lalai, teks dalam perenggan akan dibalut secara automatik mengikut saiz tetingkap penyemak imbas.
<p>这是一个段落。。。</p>
3. jam label garis mendatar (label tunggal)
Singkatan perkataan: garis mendatar.
Dalam halaman web, kita sering melihat beberapa garis mendatar memisahkan perenggan antara satu sama lain, menjadikan struktur dokumen jelas dan berhierarki. Garis mendatar ini boleh dicapai dengan memasukkan imej, atau hanya melalui teg,

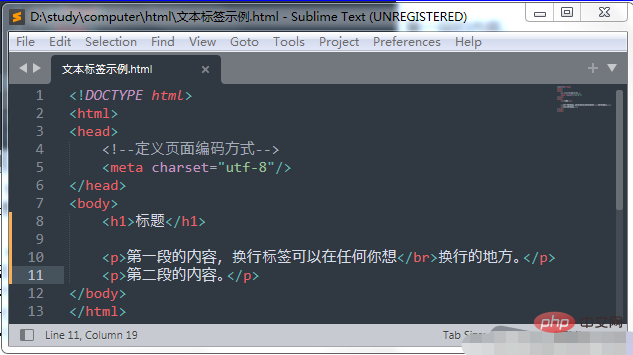
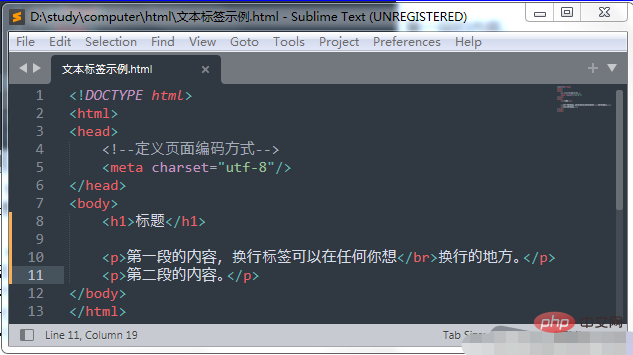
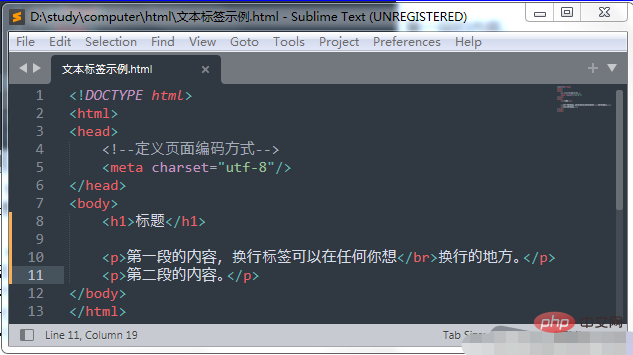
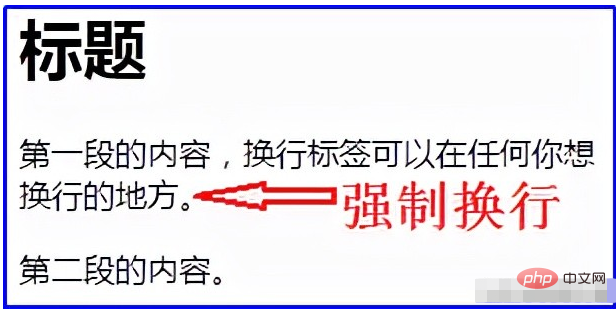
4. br Teg pemecah baris (tag tunggal)
Singkatan perkataan: break break, line break
Dalam HTML, teks dalam perenggan akan disusun dari kiri ke kanan, sehingga hujung kanan tetingkap penyemak imbas, dan kemudian secara automatik membalut. Jika anda mahu teks tertentu dipaksa untuk membalut dalam baris baharu, anda perlu menggunakan tag pemisah baris


5. Teg petikan
teg mentakrifkan petikan pendek dan penyemak imbas sering menambah tanda petikan di sekitar kandungan yang dipetik; ; mentakrifkan petikan blok, dan teks yang terkandung di dalamnya akan Dipisahkan daripada teks biasa, bahagian kiri dan kanan diinden dan kadangkala dicondongkan.
<q>细节决定成败</q>
<blockquote>
<p>生命在于折腾啊!</p>
</blockquote>6. Teg pemformatan teks Dalam halaman web, kadangkala anda perlu menetapkan kesan tebal, condong atau garis bawah untuk teks , Anda perlu menggunakan teg pemformatan teks dalam HTML untuk memaparkan teks dengan cara yang istimewa.
| 标签 | 显示效果 |
| 和 | 文字以粗体方式显示(XHTML推荐使用 strong) |
| 和 | 文字以斜体方式显示(XHTML推荐使用em) |
| 文字以加删除线方式显示(XHTML推荐使用del) | |
| 和 | 文字以加下划线方式显示(XHTML不赞成使用u) |
| 定义小号字体,标签包含的文本比周围小一号,下限1号文本 | |
| 定义大号字体,标签包含的文字比周围大一号,上限7号文本 | |
| 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 | |
| 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 |
Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。

七、输出文本
HTML元素提供了如下输出信息的标签:
| 标签 | 说明 |
| 表示代码字体,显示源代码 |
</td><td>表示预定义格式的源代码,保留源代码显示中的空格大小</td></tr><tr><td style="word-break: break-all;"><tt></td><td>表示打印机字体</td></tr><tr><td style="word-break: break-all;"><kbd></td><td>表示键盘字体</td></tr><tr><td style="word-break: break-all;"><dfn></td><td>表示定义的术语</td></tr><tr><td style="word-break: break-all;"><var></td><td>表示变量字体</td></tr><tr><td style="word-break: break-all;"><samp></td><td>表示代码范例</td></tr></tbody></table><p><span style="font-size: 18px;"><strong>八、缩写文本</strong></span></p><p><abbr> 标签可以定义简称或缩写,通过对缩写进行标记,能够为浏览器、搜索引擎提供有用的信息。</p><p><acronym>标签是定义首字母缩写。</p><pre class='brush:php;toolbar:false;'><abbr titile="Hyper Markup Language">HTML</abbr> <acronym titile="Hyper Markup Language">HTML</acronym> Salin selepas log masuk Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。 九、文本方向 使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。 <bdo dir="rtl">床前明月光</bdo> Salin selepas log masuk 推荐教程:《html视频教程》 Atas ialah kandungan terperinci Apakah teg teks dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP! Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot
Undresser.AI UndressApl berkuasa AI untuk mencipta foto bogel yang realistik 
AI Clothes RemoverAlat AI dalam talian untuk mengeluarkan pakaian daripada foto. 
Undress AI ToolGambar buka pakaian secara percuma 
Clothoff.ioPenyingkiran pakaian AI 
AI Hentai GeneratorMenjana ai hentai secara percuma. 
Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Tetapan grafik terbaik
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
2 minggu yang lalu
By DDD
R.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Cara Membuka Segala -galanya Di Myrise
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas
Notepad++7.3.1Editor kod yang mudah digunakan dan percuma 
SublimeText3 versi CinaVersi Cina, sangat mudah digunakan 
Hantar Studio 13.0.1Persekitaran pembangunan bersepadu PHP yang berkuasa 
Dreamweaver CS6Alat pembangunan web visual 
SublimeText3 versi MacPerisian penyuntingan kod peringkat Tuhan (SublimeText3) 
Topik panas
Tutorial CakePHP
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.  HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.  Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.  Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.  Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.  Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing  Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.  Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara. 
|





