
modul css merujuk kepada fail CSS di mana semua nama kelas dan nama animasi mempunyai skopnya sendiri secara lalai Ia adalah cara untuk mengehadkan skop nama kelas dan pemilih CSS dalam langkah binaan (serupa dengan ruang nama). . Modul CSS boleh memastikan bahawa semua gaya komponen tunggal tertumpu di tempat yang sama dan hanya digunakan untuk komponen tersebut.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah itu Modul CSS?
Menurut projek Modul CSS di Gihub, ia ditafsirkan sebagai:
Semua nama kelas dan nama animasi mempunyai CSS skop mereka sendiri secara dokumen lalai.
Jadi Modul CSS bukanlah standard rasmi mahupun ciri penyemak imbas, tetapi cara untuk menskop nama kelas dan pemilih CSS semasa langkah binaan (cth. menggunakan Webpack atau Browserify) (serupa dengan ruang nama).
Mari kita lihat contoh khusus terlebih dahulu untuk menerangkan apa itu dan mengapa kita harus menggunakan Modul CSS. Kami biasanya menambah nama kelas CSS pada HTML untuk mengawal gayanya:
<h1 class="title">An example heading</h1>
Gaya CSS adalah seperti berikut:
.title {
background-color: red;
}Selagi fail CSS dimuatkan ke dalam HTML fail, Latar belakang teg
Cara menggunakan Modul CSS adalah berbeza. Kita perlu menulis semua teg ke dalam fail JS. Berikut ialah contoh mudah:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;Dalam JS anda boleh mengakses kelas .title dalam fail CSS melalui sesuatu seperti styles.title. Kemudian semasa proses binaan, alat binaan kami akan mencari fail bernama styles.css yang kami muatkan dengan pernyataan import, dan kemudian menghuraikan fail sumber ke dalam fail HTML dan CSS baharu, dan nama kelas akan digantikan dengan format tertentu :
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
Tajuk .generik digantikan sepenuhnya dengan nama yang baru dijana Fail sumber CSS juga tidak akan dimuatkan.
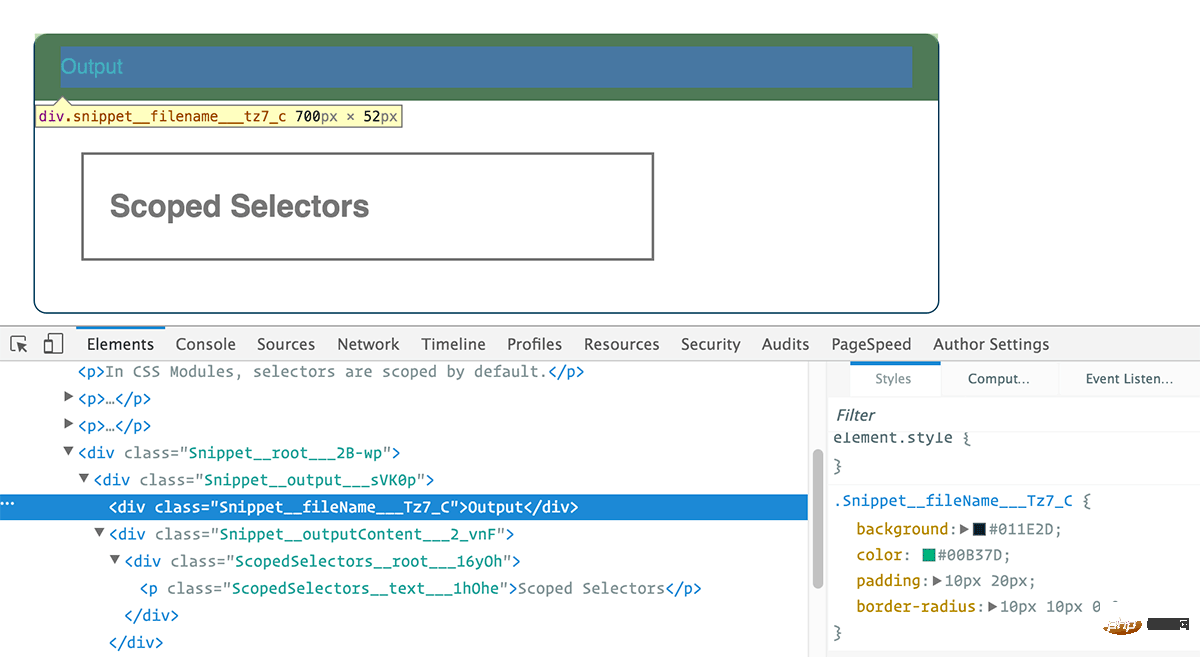
Apabila menggunakan modul CSS, nama kelas dijana secara dinamik, unik dan sesuai dengan gaya setiap kelas dalam fail sumber.
Ini juga merupakan prinsip pelaksanaan skop gaya. Ia terhad kepada templat tertentu. Contohnya, jika kita mengimport fail buttons.css dalam buttons.js dan menggunakan gaya .btn, fail lain seperti forms.js tidak akan terjejas oleh .btn melainkan ia turut mengimport buttons.css.
Tetapi untuk tujuan apa kita membuat fail CSS dan HTML menjadi berpecah-belah? Mengapa kami menggunakan modul CSS?
Mengapa menggunakan Modul CSS?
Melalui Modul CSS, kami boleh memastikan semua gaya komponen tunggal:
Tertumpu di tempat yang sama
Hanya digunakan untuk komponen ini
Selain itu,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;boleh menyelesaikan masalah skop global CSS dengan cara ini.
Anda mesti mengalami tergesa-gesa untuk menyelesaikan penulisan CSS secepat mungkin, tanpa mengambil kira kesan buruk yang akan ditimbulkan oleh kod anda.
Anda mesti telah melakukan sesuatu seperti menambahkan gaya berantakan yang dinamakan secara rawak pada penghujung fail gaya.
Anda pasti pernah melihat gaya tersebut yang anda tidak tahu kesannya atau sama ada gaya tersebut digunakan.
Tidakkah anda mahu menulis CSS dengan selamat yang tidak menjejaskan gaya lain? Adakah anda bimbang tentang gaya yang bebas atau bergantung pada sesuatu yang lain? Atau mungkin ia mengatasi gaya di tempat lain?
Masalah seperti ini sudah cukup untuk membuat orang sakit kepala. Dan apabila projek berkembang, ia menjadi semakin terdesak.
Tetapi masalah ini boleh dielakkan dengan menggunakan Modul CSS. Melainkan anda memuatkan gaya CSS dalam modul, gaya ini tidak akan menjejaskan HTML lain.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud modul css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform dagangan mata wang digital
Platform dagangan mata wang digital
 Apakah yang dimaksudkan dengan menulis dalam python?
Apakah yang dimaksudkan dengan menulis dalam python?
 Pengenalan kepada fail konfigurasi php
Pengenalan kepada fail konfigurasi php
 Apakah format png
Apakah format png
 Adakah perlu untuk menaik taraf windows 11?
Adakah perlu untuk menaik taraf windows 11?
 pangkalan data oracle menjalankan kaedah sql
pangkalan data oracle menjalankan kaedah sql
 Bagaimana untuk menyelesaikan 404 tidak dijumpai
Bagaimana untuk menyelesaikan 404 tidak dijumpai
 Harga pasaran Ethereum hari ini
Harga pasaran Ethereum hari ini