
Dalam CSS, anda boleh menggunakan atribut "border-image" dan fungsi linear-gradient() untuk mencapai kesan kecerunan sempadan div Anda hanya perlu menambah "border-image:linear-gradient(upper color , warna yang lebih rendah) kepada elemen div Warna);" cukup.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah CSS3 untuk membuat kecerunan sempadan div
Dalam css kita boleh menetapkan gaya sempadan elemen melalui atribut imej sempadan, digabungkan dengan fungsi linear -gradient,
linear-gradient() function digunakan untuk mencipta imej yang mewakili kecerunan linear dua atau lebih warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Cuma tambah imej sempadan: kecerunan linear(merah,biru);
Contoh kod adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
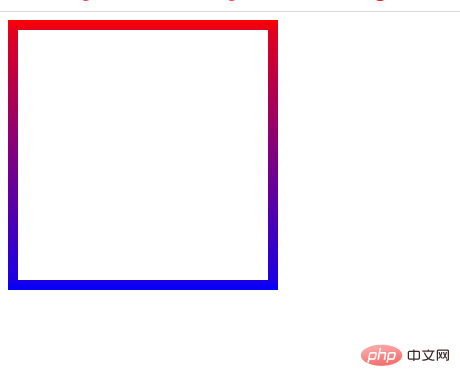
</html>Hasil keluaran:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat kecerunan sempadan div dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!