
Artikel ini akan membawa anda memahami acara dalam Node, dan bercakap tentang pemandu acara dan kelas EventEmitter saya harap ia akan membantu semua orang!

Hampir setiap API dalam Node.js menyokong fungsi panggil balik.
Pada asasnya semua mekanisme peristiwa dalam Node.js dilaksanakan menggunakan corak pemerhati dalam corak reka bentuk.
Node.js urutan tunggal adalah serupa dengan memasukkan gelung peristiwa while(true) sehingga tiada pemerhati acara keluar.
Node.js menggunakan model dipacu peristiwa Apabila pelayan web menerima permintaan, ia menutupnya, memprosesnya, dan kemudian menyediakan permintaan web seterusnya.
Apabila permintaan ini selesai, ia dimasukkan semula ke dalam baris gilir pemprosesan, dan apabila permulaan baris gilir tercapai, hasilnya dikembalikan kepada pengguna.
Model ini sangat cekap dan sangat berskala kerana pelayan web sentiasa menerima permintaan tanpa menunggu sebarang operasi baca atau tulis. (Ini juga dipanggil IO tidak menyekat atau IO dipacu peristiwa)
Dalam model dipacu peristiwa, gelung utama dijana untuk mendengar acara dan fungsi panggil balik dicetuskan apabila peristiwa dikesan.
Node.js mempunyai berbilang acara terbina dalam Kami boleh mengikat dan mendengar acara dengan memperkenalkan modul acara dan membuat instantiating kelas EventEmitter, seperti yang ditunjukkan dalam contoh berikut:
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
Pengendali acara Bind program berikut:
// 绑定事件及事件的处理程序 eventEmitter.on('eventName', eventHandler);
Kami boleh mencetuskan acara secara pengaturcaraan:
// 触发事件 eventEmitter.emit('eventName');
Buat fail index.js, Kodnya kelihatan seperti ini:
//引入 fs 模块
var fs = require("fs");
// 引入 events 模块
var events = require('events');
// 创建对象
var ee = new events.EventEmitter();
// 绑定事件及事件的处理程序
ee.on('res', function (data) {
console.log('res-1');
console.log(data);
});
ee.on('res', function () {
console.log('res-2');
});
fs.readFile('hello.txt',{flag:'r',encoding:'utf-8'},function(err,data){
if(err){
console.log("读取出错:"+err);
}else{
console.log("读取成功:"+data);
// 触发res事件
ee.emit('res',data);
}
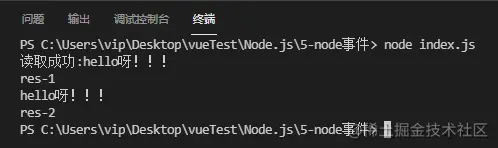
})Seterusnya mari kita laksanakan kod di atas:

events modul hanya menyediakan satu objek: events.EventEmitter. Teras EventEmitter ialah enkapsulasi pencetus peristiwa dan fungsi pendengar peristiwa.
Anda boleh mengakses modul ini melalui require("events");.
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
Jika ralat berlaku semasa instantiasi objek EventEmitter, acara ralat akan dicetuskan. Peristiwa newListener dicetuskan apabila pendengar baharu ditambahkan dan acara removeListener dicetuskan apabila pendengar dialih keluar.
Di bawah ini kami menggunakan contoh mudah untuk menggambarkan penggunaan EventEmitter:
//event.js 文件
var EventEmitter = require('events').EventEmitter;
var event = new EventEmitter();
event.on('some_event', function() {
console.log('some_event 事件触发');
});
setTimeout(function() {
event.emit('some_event');
}, 1000);Hasil pelaksanaan adalah seperti berikut:
Jalankan kod ini, dan selepas 1 saat output konsol'sesetengah peristiwa_peristiwa dicetuskan'. Prinsipnya ialah objek acara mendaftarkan pendengar untuk acara some_event, dan kemudian kami menggunakan setTimeout untuk menghantar acara some_event ke objek acara selepas 1000 milisaat Pada masa ini, pendengar untuk some_event akan dipanggil. Setiap acara
$ node event.js some_event 事件触发
EventEmitter terdiri daripada nama acara dan beberapa parameter Nama acara ialah rentetan, yang biasanya menyatakan semantik tertentu. Untuk setiap acara, EventEmitter menyokong beberapa pendengar acara.
Apabila peristiwa dicetuskan, pendengar acara yang didaftarkan pada acara ini dipanggil dalam urutan dan parameter acara dihantar sebagai parameter fungsi panggil balik.
Mari kita terangkan proses ini dengan contoh berikut:
//event.js 文件
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数');Laksanakan kod di atas, dan hasilnya adalah seperti berikut:
$ node event.js listener1 arg1 参数 arg2 参数 listener2 arg1 参数 arg2 参数
Dalam contoh di atas , emitter Dua pendengar acara didaftarkan untuk acara someEvent, dan kemudian acara someEvent dicetuskan.
Anda boleh melihat dalam hasil yang sedang berjalan bahawa dua fungsi panggil balik pendengar acara dipanggil berturut-turut. Ini adalah penggunaan paling mudah EventEmitter.
EventEmitter menyediakan berbilang atribut seperti on dan emit. Fungsi on digunakan untuk mengikat fungsi acara dan atribut emit digunakan untuk mencetuskan acara.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs! !
Atas ialah kandungan terperinci Mari bercakap tentang pemacu acara dan kelas EventEmitter dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!