
Dalam jquery, anda boleh menggunakan kaedah attr() untuk mengubah suai nilai atribut yang dilumpuhkan, sintaksnya ialah "$(selector).attr("disabled", attribute value)" atau "$(selector ).attr({ "disabled":nilai harta})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah attr() untuk mengubah suai nilai atribut yang dilumpuhkan. Kaedah
attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Sintaks untuk menetapkan nilai atribut:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})atribut: menentukan nama atribut.
nilai: Menentukan nilai atribut.
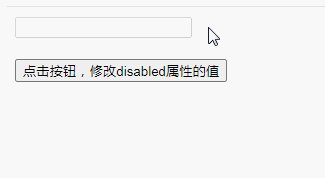
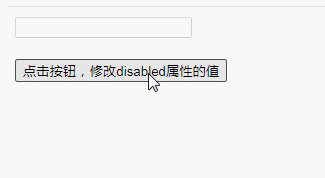
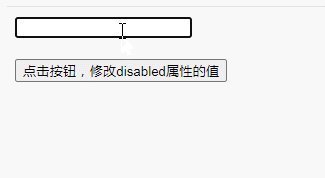
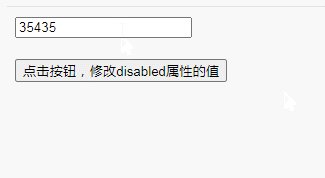
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
Cadangan tutorial video berkaitan: Tutorial jQuery (Video )
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai atribut yang dilumpuhkan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
 butiran konfigurasi parameter vivox100s
butiran konfigurasi parameter vivox100s