
Cara menentukan sama ada terdapat baki dalam pembahagian jquery: Gunakan penyataan if, "%" dan "==" operator untuk mengesan sama ada dua nombor boleh dibahagi, iaitu sama ada baki pembahagian itu sama dengan 0. Sintaksnya ialah: "jika (nilai 1% nilai 2 == 0)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Bagaimana untuk menentukan sama ada terdapat baki selepas pembahagian jquery
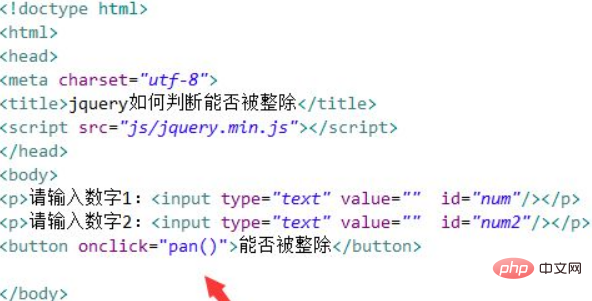
1 Cipta fail html baharu, bernama test.html, untuk menerangkan bagaimana jquery berfungsi Tentukan sama ada ia boleh dibahagikan. Gunakan teg input untuk mencipta dua kotak input berangka, dan tetapkan id mereka masing-masing kepada num dan num2 Ia digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah. Gunakan teg butang untuk membuat butang dengan nama "Bolehkah ia boleh dibahagikan".
Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, fungsi pan() dilaksanakan.

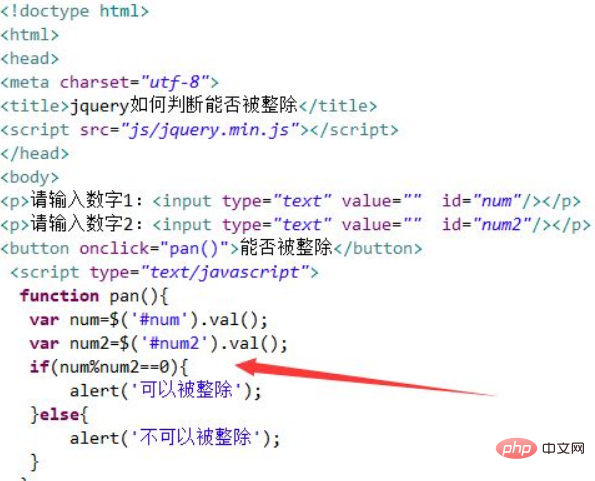
2 Dalam teg js, cipta fungsi pan() dalam fungsi, dapatkan objek input melalui nilai id input, dan gunakan val(. ) kaedah untuk mendapatkan input masing-masing.
Dalam fungsi pan(), gunakan pernyataan if dan gunakan "%" untuk menilai sama ada num dibahagikan dengan num2 Jika pembahagian itu sama dengan 0, ia akan menggesa "boleh dibahagi", jika tidak, ia akan menggesa "tidak boleh" dibahagikan".

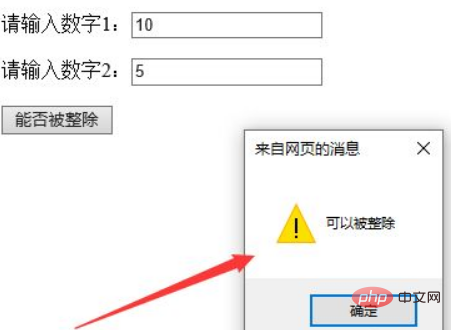
Buka fail test.html dalam penyemak imbas, masukkan nombor dalam kotak teks, klik butang untuk melihat kesannya.

Ringkasan:
1.
2. Dalam fail, gunakan teg input untuk mencipta dua kotak input nombor dan buat butang butang untuk mencetuskan pelaksanaan fungsi js untuk menentukan kandungan input.
3 Dalam teg js, cipta fungsi Dalam fungsi, dapatkan objek input melalui nilai id input masing-masing untuk mendapatkan nombor kotak input gunakan "%" untuk melaksanakan pembahagian integer
Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada bahagian mempunyai baki dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!