
Kaedah: 1. Gunakan fungsi rgba(), sintaksnya ialah "rgba(nilai merah, nilai hijau, nilai biru, nilai ketelusan);"; 2. Gunakan atribut kelegapan, sintaksnya ialah "kelegapan : nilai ketelusan ;"; 3. Gunakan atribut penapis, sintaksnya ialah "penapis: kelegapan (nilai ketelusan);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan ketelusan css3
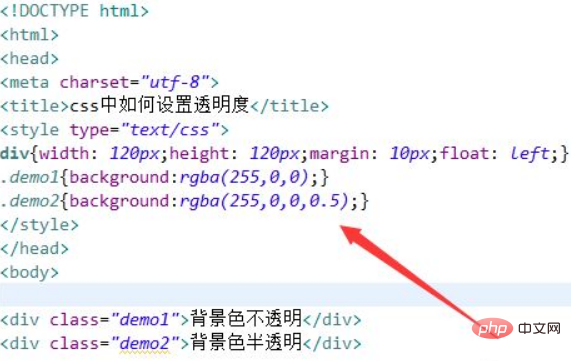
1. Gunakan fungsi rgba() untuk menggunakan merah (R), hijau (G), biru (B) ) dan ketelusan (A) untuk menghasilkan pelbagai warna.
RGBA bermaksud Merah, Hijau, Biru, Alfa.
Merah (R) Integer antara 0 dan 255, mewakili komponen merah warna. Hijau (G) Integer antara 0 dan 255, mewakili komponen hijau warna. Biru (B) Integer antara 0 dan 255, mewakili komponen biru warna. Ketelusan (A) mengambil nilai antara 0 dan 1, mewakili ketelusan.

Hasil keluaran:

2. Gunakan atribut kelegapan untuk menetapkan tahap kelegapan elemen. Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
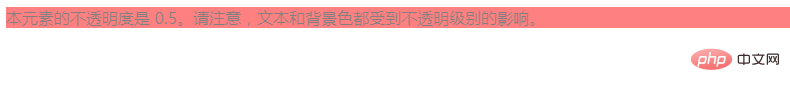
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>Hasil keluaran:

3. Gunakan atribut penapis untuk mentakrifkan kesan visual elemen (biasanya < ;img>) (Contoh: kabur lwn. ketepuan). Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="/static/imghw/default1.png" data-src="pineapple.jpg" class="lazy" alt="Pineapple" style="max-width:90%" style="max-width:90%">
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketelusan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!