Apakah reflow dalam javascript
Dalam JavaScript, reflow juga dipanggil reflow, yang merujuk kepada proses di mana penyemak imbas memaparkan semula sebahagian atau semua DOM apabila sebahagian atau semua pepohon rendering berubah disebabkan perubahan dalam saiz elemen, reka letak , bersembunyi, dsb. ; Secara ringkasnya, ia bermaksud memformat semula keseluruhan halaman.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
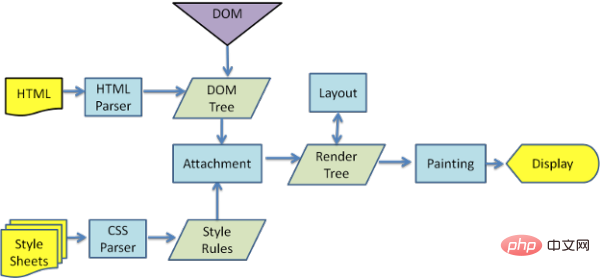
Pengenalan ringkas kepada proses pemaparan penyemak imbas (gambar dari Internet)

Proses penyemak imbas menjana pokok rendering (gambar dari Internet)
Reflow
Apabila pepohon pemaparan Proses pelayar memaparkan semula sebahagian atau semua DOM apabila sebahagian atau semua saiz elemen, reka letak, persembunyian, dsb. berubah.
Reflow juga dipanggil reflow Sebenarnya, secara literal, reflow lebih mudah difahami (iaitu, reflow seluruh halaman).
Lukis Semula
Apabila gaya elemen halaman tidak menjejaskan kedudukan elemen dalam aliran dokumen (seperti warna latar belakang, warna sempadan, keterlihatan), penyemak imbas hanya akan menetapkan yang baharu elemen gaya dan cat semula.
Bilakah aliran semula atau lukis semula akan dicetuskan?
Terdapat sejumlah besar tindakan pengguna dan kemungkinan perubahan DHTML yang boleh mencetuskan aliran semula. Contohnya, tukar saiz tetingkap penyemak imbas, gunakan beberapa kaedah JavaScript, termasuk mengira gaya, menambah atau mengalih keluar elemen pada DOM atau menukar kelas elemen, dsb.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
Reflow pasti akan menyebabkan redraw, tetapi redraw tidak semestinya menyebabkan reflow.
Bagaimana untuk mengurangkan aliran semula dan lukis semula?
1. Elakkan aliran semula dan lukis semula dalam CSS
1 Tukar kelas di hujung pepohon DOM sebanyak mungkin
2 >3. Kesan animasi digunakan pada elemen yang atribut kedudukannya adalah mutlak atau tetap
4. Elakkan menggunakan reka letak jadual
5. Gunakan pecutan perkakasan css3 untuk mengelakkan kesan animasi seperti perubahan, kelegapan dan penapis daripada menyebabkan aliran semula dan melukis semula
2. Elakkan operasi DOM yang kerap, gunakan serpihan dokumen untuk mencipta subpokok, dan kemudian salin ke dokumen
3. Sembunyikan elemen dahulu, ubah suai dan kemudian paparkan elemen , kerana operasi DOM pada paparan:none Tidak akan menyebabkan aliran semula dan lukis semula
4 Elakkan gelung untuk membaca atribut seperti offsetLeft dan simpannya sebelum menggelung
5 Untuk kesan animasi yang kompleks, gunakan kedudukan mutlak untuk memisahkannya aliran dokumen, jika tidak, ia akan menyebabkan induk Sebilangan besar elemen aliran semula dan elemen seterusnya
Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Apakah reflow dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Is Ace Racing Post-Holiday Syndrome: Pemandu berpengalaman sebenar sudah mula bersedia untuk Pesta Tanglung
Feb 21, 2024 pm 06:04 PM
Is Ace Racing Post-Holiday Syndrome: Pemandu berpengalaman sebenar sudah mula bersedia untuk Pesta Tanglung
Feb 21, 2024 pm 06:04 PM
Pesta Tanglung akan datang tidak lama lagi. Ace Racing telah menyediakan aktiviti meneka teka-teki Festival Tanglung untuk semua orang Jika anda meneka teka-teki dan berjaya menjawab 6 soalan dengan betul, anda boleh menerima ganjaran syiling emas juga boleh mendapat ganjaran yang besar Butiran khusus Mari lihat butiran acara ini. Is Ace Racing Post-Holiday Syndrome: Pemandu berpengalaman sebenar sudah mula bersiap sedia untuk Festival Tanglung Hai, pemandu yang dikasihi, mereka semua mengatakan bahawa Festival Musim Bunga bukanlah penamat sehinggalah selepas Pesta Tanglung. makan pulut, dan pasangkan bunga api...Festival Kelajuan ada di mana-mana Dalam suasana perayaan yang meriah dan meriah, Xili juga telah menyediakan beberapa teka-teki tanglung menarik yang "hanya pemandu berpengalaman sebenar" boleh dapatkan untuk semua orang. memanaskan badan terlebih dahulu. Mari kita teka bersama-sama~ (PS: Pemandu boleh pergi ke Tweet akaun awam hari ini untuk melihat jawapannya! ) Bagaimana pula, penunggang?
 'Jalan Kereta Api Bintang Runtuh' Mikhail Ke Mana Anda Pergi Panduan Pencapaian
May 09, 2024 pm 09:20 PM
'Jalan Kereta Api Bintang Runtuh' Mikhail Ke Mana Anda Pergi Panduan Pencapaian
May 09, 2024 pm 09:20 PM
Runtuh Kereta Api Kubah Bintang Ke Mana Anda Pergi Panduan pencapaian Mikhail. Dengan kemas kini kepada versi 2.2 Honkai Dome Railway, terdapat banyak kandungan baharu dalam permainan yang boleh dialami Saya tidak tahu bagaimana untuk menyelesaikannya, jadi hari ini saya akan membawa anda melalui proses terperinci. Panduan untuk Kereta Api Bintang Runtuh Ke Mana Anda Pergi Mikhail 1. Apabila kami mewarisi keupayaan Perintis Tongtun dan menyelesaikan krisis di Sinokonni, semuanya selesai dan kami kembali ke puncak Flowing Dream Reef gambar di bawah; 2. Selepas mencapainya, pergi terus ke hadapan, lihat semula Mikhail, dan siasat balkoni di hadapannya 3. Selepas selesai penyiasatan, anda boleh memperoleh pencapaian Mikhail
 Bagaimana untuk menyelesaikan had trafik Douyin? Apakah yang perlu saya lakukan jika trafik terhad supaya ia boleh dikembalikan?
Mar 22, 2024 am 09:00 AM
Bagaimana untuk menyelesaikan had trafik Douyin? Apakah yang perlu saya lakukan jika trafik terhad supaya ia boleh dikembalikan?
Mar 22, 2024 am 09:00 AM
Dengan populariti Douyin, masalah yang biasa dihadapi oleh pengguna juga semakin meningkat yang paling membimbangkan ialah masalah had trafik Douyin. Had trafik Douyin boleh menyebabkan pengurangan ketara dalam bilangan tontonan, suka dan komen pada video pengguna, sekali gus menjejaskan pendapatan dan peluang pendedahan pengguna. 1. Bagaimana untuk menyelesaikan had trafik Douyin? 1. Meningkatkan kualiti kandungan Daya saing teras Douyin terletak pada kandungan Hanya kandungan berkualiti tinggi yang boleh menarik lebih ramai pengguna. Oleh itu, meningkatkan kualiti kandungan adalah kunci untuk menyelesaikan masalah had semasa Douyin. Pencipta perlu menumpukan pada inovasi kandungan, menarik pengguna dengan perspektif dan kreativiti yang unik, dan pada masa yang sama memastikan kandungan itu menarik, mendidik dan praktikal. Hanya dengan cara ini pengalaman pengguna boleh dipertingkatkan secara berterusan dan kelekatan pengguna meningkat. 2. Laraskan masa keluaran Taburan trafik Douyin mempunyai corak masa.
 Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
ELON 在 2023 年达到 0.0000005196 美元的峰值,此后一直在下跌。我们的 Dogelon Mars 价格预测估计到 2024 年底的价格为 $0.0000001409。根据我们 2025 年 Dogelon Mars 的价格预测,ELON 的交易价格为 0.0000004709 美元。
 Bagaimana untuk memohon peti mel sandaran QQ dengan peti mel QQ? Cara memohon peti mel sandaran QQ dengan peti mel QQ
Mar 05, 2024 am 09:30 AM
Bagaimana untuk memohon peti mel sandaran QQ dengan peti mel QQ? Cara memohon peti mel sandaran QQ dengan peti mel QQ
Mar 05, 2024 am 09:30 AM
Artikel yang dibawa kepada anda hari ini adalah mengenai perisian peti mel QQ Adakah anda tahu cara memohon peti mel sandaran QQ dengan peti mel QQ Kandungan berikut membawakan kepada anda kaedah memohon peti mel sandaran QQ Mari kita lihat di bawah. . Selepas log masuk ke peti mel QQ anda, anda boleh mencari ikon dengan logo segi tiga pada halaman utama peti mel anda. Jika anda tidak menemui ikon, anda boleh melihat anotasi terperinci pada imej untuk membantu mengesannya. Selepas menemuinya, klik logo 3 penjuru, dan kemudian klik butang Mohon untuk E-mel Sandaran. Selepas mengklik, kami mengklik butang akaun e-mel di sudut kanan atas halaman yang baru keluar. Selepas mengklik, kami memasukkan nama e-mel pendaftaran baru, kata laluan, nombor telefon bimbit dan operasi lain dan kemudian klik butang pendaftaran. Selepas pendaftaran selesai, kita kembali ke halaman e-mel sebentar tadi dan klik pada kotak yang baru muncul untuk memasukkan nombor akaun.
 Bagaimana untuk memulihkan token mudah alih Steam yang hilang? Panduan Rayuan Steam
Mar 14, 2024 pm 10:07 PM
Bagaimana untuk memulihkan token mudah alih Steam yang hilang? Panduan Rayuan Steam
Mar 14, 2024 pm 10:07 PM
Apabila menggunakan token mudah alih Steam, saya dapati bahawa token telah hilang Apa yang perlu saya lakukan? Jika tiada token, pengesahan keselamatan akaun Steam tidak boleh dilakukan. Bagaimanakah cara kami mendapatkan semula token mudah alih Steam? Editor di bawah akan mengajar anda cara merayu token mudah alih Steam yang hilang. Tutorial rayuan adalah seperti berikut: 1. Masukkan halaman perkhidmatan pelanggan Steam perkhidmatan pelanggan wap dan pilih pilihan dalam kotak merah 2. Pilih kandungan yang sepadan mengikut situasi anda sendiri. Jika akaun anda telah dicuri atau kata laluan anda telah hilang, biasanya pilih pilihan dalam kotak merah pertama. 3. Pilih pilihan dalam kotak merah 4. Masukkan nama akaun anda (ID log masuk, bukan nama panggilan peribadi), alamat e-mel terikat, atau nombor telefon mudah alih terikat, dan kemudian klik
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Beribu-ribu orang berbaris untuk beta terakhir 'Taris World'.
Mar 21, 2024 pm 02:50 PM
Beribu-ribu orang berbaris untuk beta terakhir 'Taris World'.
Mar 21, 2024 pm 02:50 PM
Pada 18 Mac, permainan mudah alih interaktif dwi-hujung "Taris World" yang dibangunkan secara bebas oleh Beijing Ledong Zhuoyue dan diedarkan oleh Tencent memulakan ujian terakhirnya pada malam sebelum "Taris World" mempunyai lebih kurang ciri daripada pendudukan kepada permainan. Ia memberi penghormatan kepada klasik, dan saya percaya bahawa pemain yang menyukai permainan MMO boleh menemui dunia baharu semula. Mengimbas kembali ujian di luar negara pada November tahun lepas, kualiti permainan yang sangat tinggi telah menarik sebilangan besar pemain luar negara dan banyak sauh MMORPG utama untuk mendaftar untuk bermain Selepas ujian akhir dilancarkan pada malam pelayan negara pada jam 10. jam pada 18 Mac, sebilangan besar pemain berbondong-bondong ke permainan Dalam "Taris World", walaupun beberapa pemain tidak layak untuk ujian, berpuluh-puluh ribu orang berbaris dalam masa beberapa minit sahaja ujian akhir pada malam pelayan negara boleh dikatakan lebih hebat. (Sumber gambar datang dari Internet) Sejak "





