Bagaimana untuk menetapkan jarak antara div dalam css
Kaedah: 1. Tambahkan gaya "margin-top: spacing;" atau "margin-bottom: spacing value;" ke elemen div untuk menetapkan jarak atas dan bawah antara div 2. Tambah "; margin" kepada elemen div :Jing atas, jidar kanan, jidar bawah, jidar kiri; "Gaya menetapkan jarak antara div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan jarak antara div dalam css
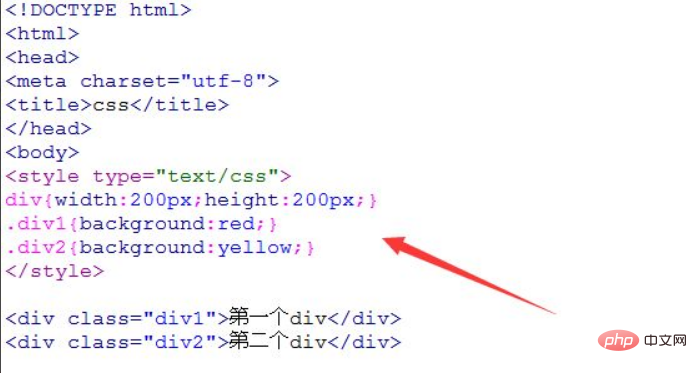
1. Cipta fail html baharu bernama test.html untuk menerangkan cara Menggunakan css untuk menetapkan jarak antara div. Cipta dua div dan tetapkan atribut kelasnya masing-masing kepada div1 dan div2, yang digunakan terutamanya untuk menentukan gaya nama kelas di bawah. Gunakan css untuk menetapkan lebar dan tinggi dua div kepada 200px, dan tetapkan warna latar belakang yang berbeza untuk dua div.

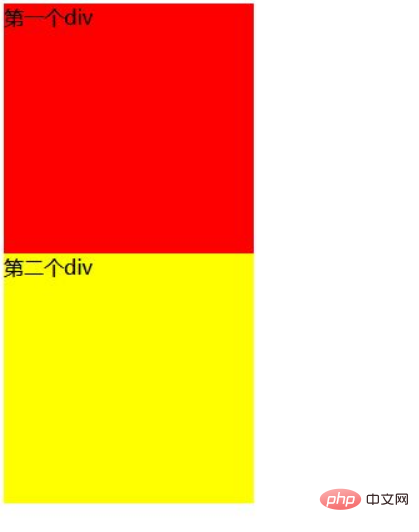
Hasil output ialah:

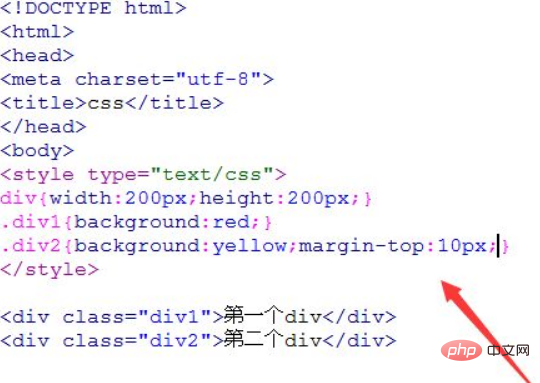
2. Gunakan margin-top untuk menetapkan jarak antara bahagian atas div dan div lain Sebagai contoh, yang berikut menggunakan css untuk menetapkan jarak antara bahagian atas div kedua dan div pertama kepada 10px.

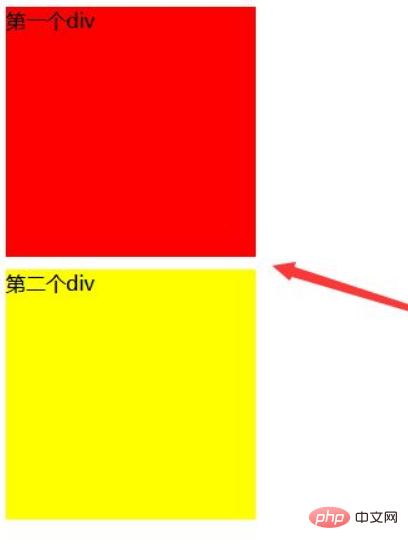
Hasil output:

Anda juga boleh menggunakan margin-bottom untuk menetapkan jarak antara bahagian bawah div dan div di sebelahnya, sebagai contoh, yang berikut menggunakan css untuk menetapkan jarak antara bahagian bawah div pertama dan bahagian atas div kedua kepada 10px.

Keluaran adalah sama seperti contoh di atas.
3 Gunakan atribut trengkas margin untuk menetapkan semua atribut margin dalam satu pernyataan. Harta ini boleh mempunyai 1 hingga 4 nilai.
Sifat trengkas ini menetapkan lebar semua jidar elemen atau menetapkan lebar jidar pada setiap sisi.
Jing bersebelahan menegak bagi elemen peringkat blok akan digabungkan, manakala unsur sebaris sebenarnya tidak akan menduduki jidar atas dan bawah. Jidar kiri dan kanan unsur sebaris tidak digabungkan. Begitu juga, margin unsur terapung tidak digabungkan. Ia dibenarkan untuk menentukan nilai margin negatif, tetapi berhati-hati apabila menggunakannya.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak antara div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




