
Dalam CSS, anda boleh menggunakan atribut "text-align" untuk menetapkan pusat hr Fungsi atribut ini adalah untuk menentukan penjajaran mendatar elemen. Anda hanya perlu menambah "text-align :center;" gaya kepada elemen hr. Boleh.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan pemusatan jam dalam css
Dalam css, anda boleh menggunakan atribut "text-align:center;" untuk menetapkan jam berpusat,
Atribut penjajaran teks menentukan penjajaran mendatar teks dalam elemen.
Atribut ini menetapkan penjajaran mendatar teks dalam elemen peringkat blok dengan menyatakan titik di mana kotak garisan dijajarkan. Nilai justify disokong dengan membenarkan ejen pengguna melaraskan jarak antara huruf dan perkataan dalam kandungan baris, ejen pengguna yang berbeza mungkin mendapat hasil yang berbeza.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
hr{
width:50%;
text-align:center;
}
</style>
<h1>HTML</h1>
<p>HTML 是用于描述 web 页面的一种语言。</p>
<hr>
<h1>CSS</h1>
<p>CSS 定义如何显示 HTML 元素。</p>
</body>
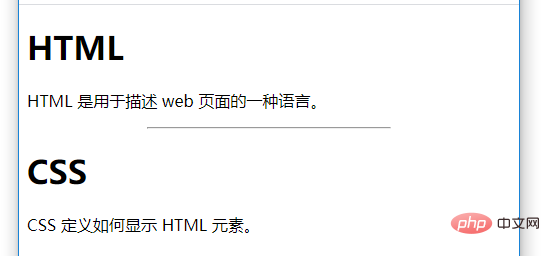
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan hr berpusat dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!