
Dalam pertanyaan, anda boleh menggunakan kaedah attr() untuk menukar gaya sebaris Anda hanya perlu menetapkan nilai atribut gaya elemen melalui attr(). .attr("style", "Kod gaya sebaris")" atau "$(elemen).attr({style:"Kod gaya sebaris"})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara menukar gaya sebaris dalam jquery
Gaya sebaris ditulis dalam atribut gaya teg HTML, iaitu nilai atribut bagi atribut gaya; kami Gaya sebaris boleh diubah melalui nilai atribut gaya.
Jika anda ingin mengawal atribut label, anda boleh menggunakan kaedah attr(). Kaedah
attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Sintaks untuk menetapkan atribut gaya:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
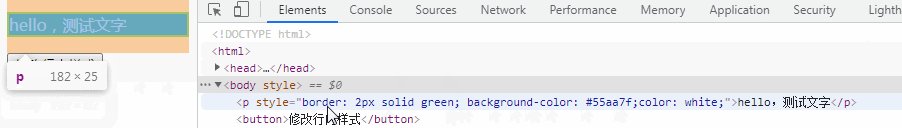
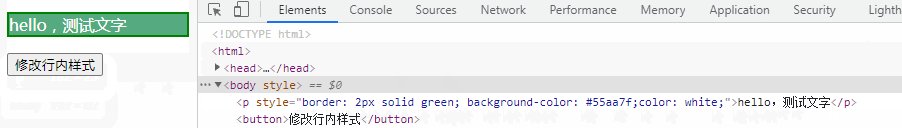
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
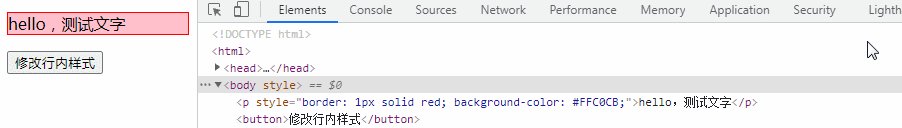
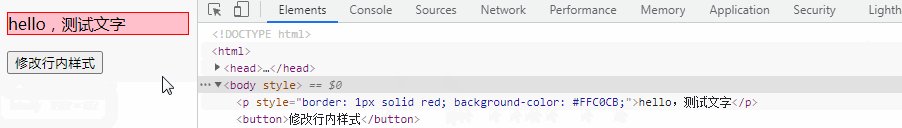
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk menukar gaya sebaris dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!