
Kaedah penggantian: 1. Gunakan kaedah removeClass() untuk mengalih keluar gaya kelas lama, dan kaedah addClass() untuk menambah gaya kelas baharu 2. Gunakan kaedah attr() untuk mengubah suai atribut kelas dan terus menggantikannya dengan yang baharu Kelas kelas sudah memadai, sintaksnya ialah "$(elemen).attr("kelas","nama kelas baharu"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
gaya kelas penggantian jquery
Kaedah 1: Gunakan kaedah removeClass() dan addClass()
Gunakan kaedah removeClass() untuk mengalih keluar gaya kelas lama dan gunakan kaedah addClass() untuk menambah gaya kelas baharu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
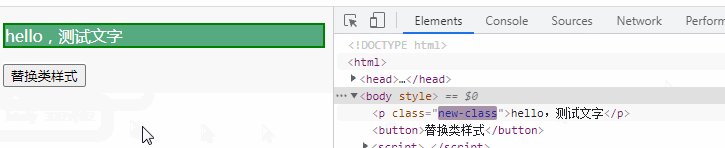
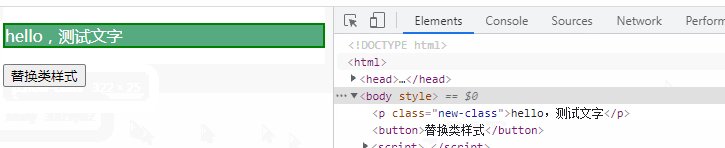
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
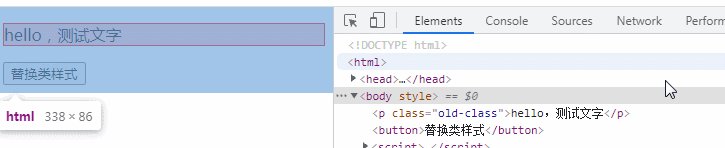
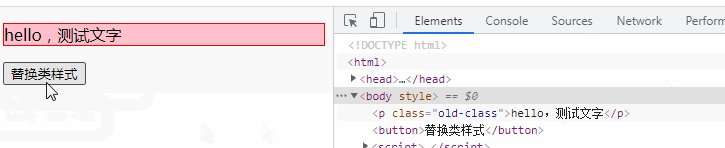
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
Kaedah 2: Gunakan attr ()
Gunakan kaedah attr() untuk mengubah suai atribut kelas dan terus menggantikannya dengan kelas kelas baharu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk menggantikan gaya kelas dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!