
Cara mengubah suai ketinggian td dengan jQuery: 1. Gunakan kaedah attr(), sintaks "$("td").attr("style","height: height value;");" 2. Gunakan kaedah css(), sintaks "$("td").css("height","nilai ketinggian");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara mengubah suai ketinggian td dengan jQuery
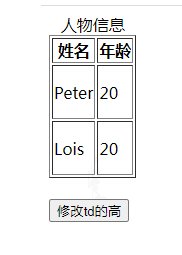
1. Gunakan kaedah attr()
kaedah attr() boleh menetapkan nilai atribut bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
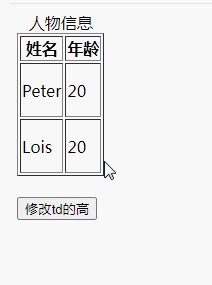
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
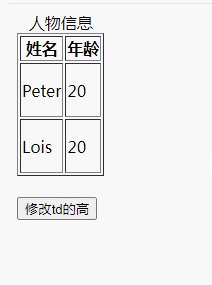
2 Gunakan kaedah css()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
Tutorial video Disyorkan Berkaitan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai ketinggian td dengan jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mengoptimumkan prestasi Tomcat
Bagaimana untuk mengoptimumkan prestasi Tomcat