 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery
Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery
Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery
Kaedah pemadaman: 1. Gunakan pernyataan "$(selector).next().remove()" untuk memadamkan nod adik beradik pertama selepas elemen yang ditentukan; 2. Gunakan "$(selector).nextAll( )" .remove()" kenyataan memadam semua nod adik-beradik selepas elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk memadamkan nod adik-beradik selepas elemen yang ditentukan
1 >
- Gunakan next() untuk mendapatkan nod adik beradik seterusnya bagi elemen yang dipilih.
- Gunakan kaedah remove() untuk memadam elemen adik beradik yang diperolehi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
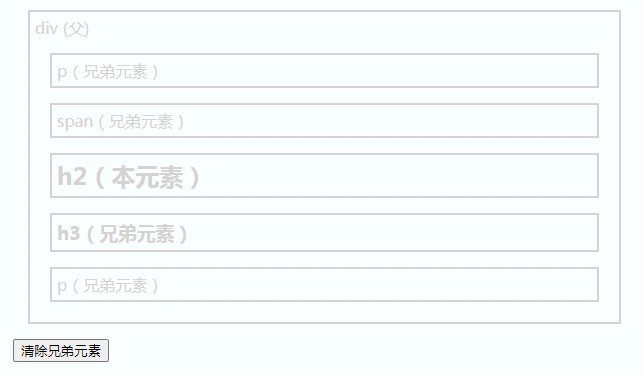
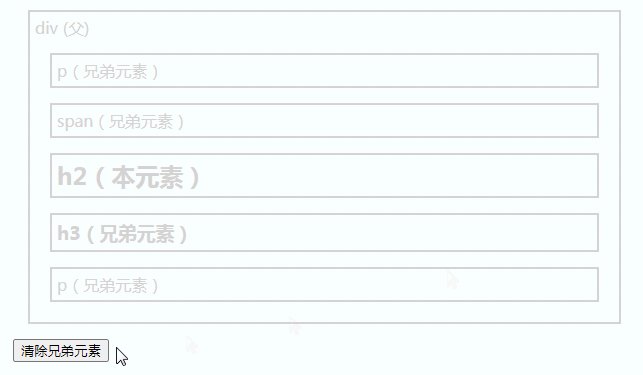
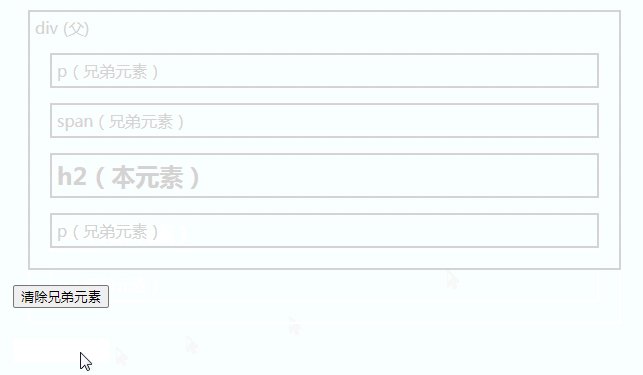
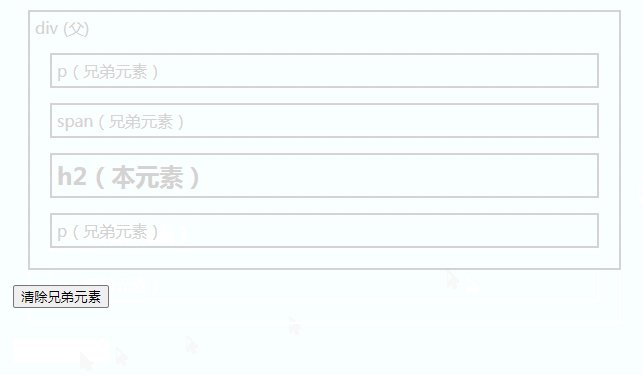
$("h2").next().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2 id="h-本元素">h2(本元素)</h2>
<h3 id="h-兄弟元素">h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
2. Gunakan kaedah nextAll() dan remove()
- untuk mendapatkan semua nod saudara bagi elemen yang dipilih menggunakan next().
- Gunakan kaedah remove() untuk memadam elemen adik beradik yang diperolehi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2 id="h-本元素">h2(本元素)</h2>
<h3 id="h-兄弟元素">h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




