
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menukar nilai atribut href Kaedah ini boleh menetapkan nilai atribut bagi elemen yang dipilih ialah "$(selector).attr(". href","url baharu ");" atau "$(selector).attr({"href":"url baharu"})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam HTML, atribut href bagi teg digunakan untuk menentukan alamat URL.
Oleh kerana href ialah atribut, anda boleh menggunakan kaedah operasi atribut attr() untuk menukar nilai href dalam jquery. Kaedah
attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Sintaks:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
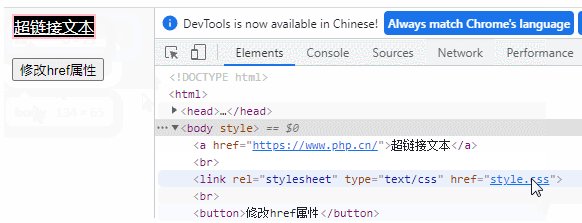
$("a").attr({"href":"https://www.php.cn/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
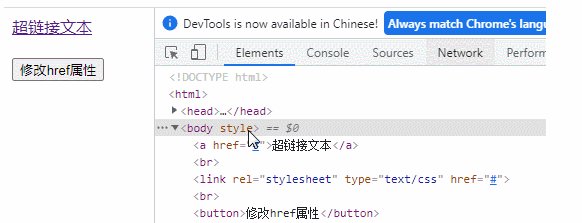
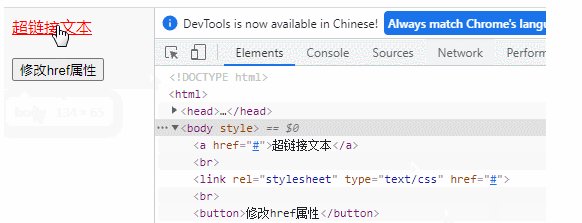
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai href dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Urutan potongan pembayaran WeChat
Urutan potongan pembayaran WeChat
 Apa yang perlu dilakukan jika phpmyadmin gagal mengimport fail sql
Apa yang perlu dilakukan jika phpmyadmin gagal mengimport fail sql