
Dalam CSS, anda boleh menggunakan pemilih ":nth-child" untuk memilih elemen ke-n dan mengubah suai gaya elemen ini boleh memadankan elemen anak ke-n yang dimiliki oleh elemen induknya, tanpa mengira elemen. Jenis, sintaksnya ialah ":nth-child(n){ubah suai kandungan;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengubah suai gaya elemen ke-n dalam css
Dalam css anda boleh menggunakan: nth-child(n) pemilih yang sepadan dengan itu kepunyaan induknya Anak ke-N bagi elemen, tanpa mengira jenis elemen. Kemudian ubah suainya, n boleh menjadi nombor, kata kunci atau formula.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
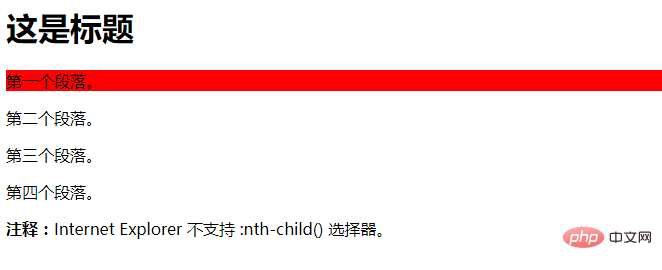
</html>Hasil keluaran:

Contoh di atas adalah untuk mengubah suai yang kedua elemen Mari kita lihat warna latar belakang:
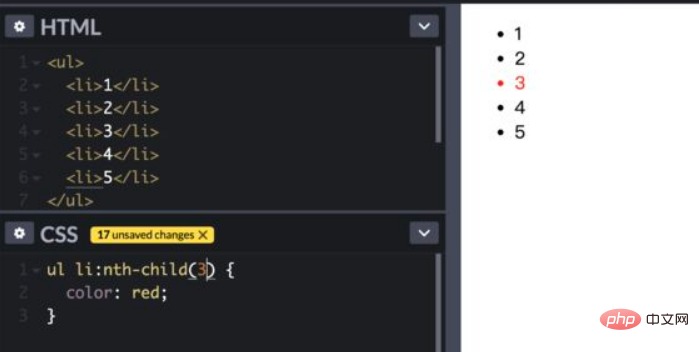
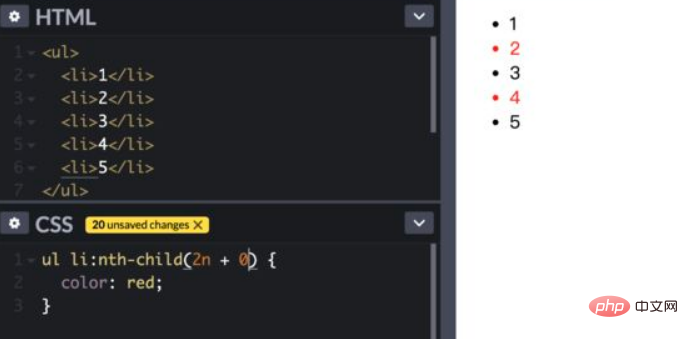
Buka editor kami. Buat satu set urutan sebagai contoh. anak pertama ialah elemen pertama. anak terakhir ialah elemen terakhir. nth-child(3) ialah elemen ketiga. Nombor genap juga boleh ditentukan dengan bijak.


Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai gaya elemen ke-n dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!