
Kaedah: 1. Gunakan pemilih ":nth-child" dan pernyataan "$(elemen)" untuk mendapatkan objek elemen lajur yang anda ingin sembunyikan Sintaksnya ialah "$(elemen:nth -child(n ))"; 2. Gunakan kaedah hide() untuk menyembunyikan objek elemen yang diperolehi. Sintaks ialah "element object.hide()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara menyembunyikan elemen lajur dalam jquery
y Dalam jquery, anda boleh menggunakan "td:nth-child(2)" pemilih objek Dapatkan objek lajur yang ditentukan dan gunakan kaedah hide() untuk menyembunyikannya. Contoh berikut menerangkan cara menyembunyikan lajur dalam jadual dalam jquery.
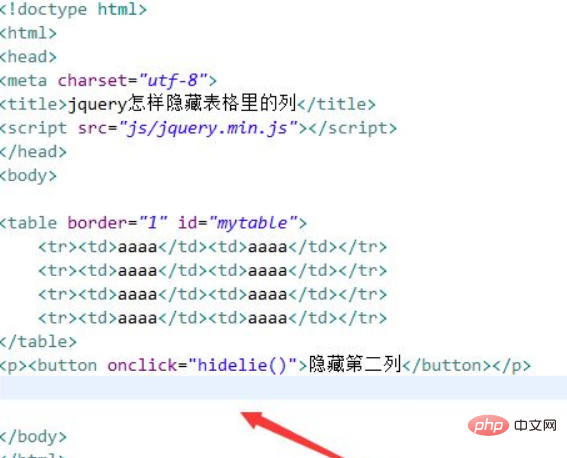
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery menyembunyikan lajur dalam jadual. Gunakan teg jadual untuk membuat jadual dengan empat baris dan dua lajur dan tetapkan sempadannya kepada 1px. Tambahkan mytable atribut id pada jadual jadual, yang digunakan untuk mendapatkan objek jadual di bawah.
Dalam fail test.html, cipta butang butang, ikat acara klik onclick pada butang dan apabila butang itu diklik, laksanakan fungsi hidelie().

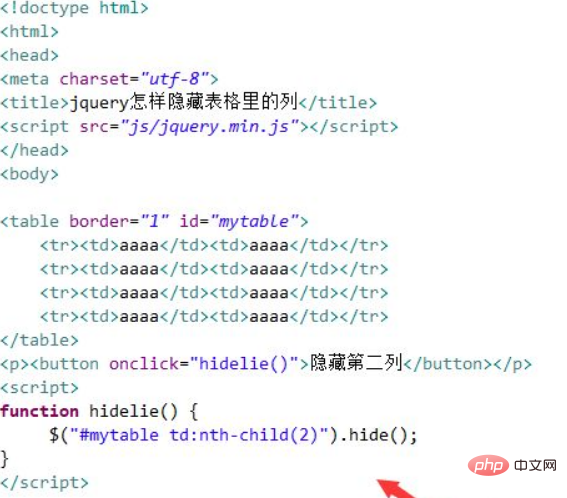
2 Dalam teg js, cipta fungsi hidelie() dalam fungsi, dapatkan lajur kedua melalui objek "td:nth-child(2). Selector Object, gunakan kaedah hide() untuk menyembunyikannya.

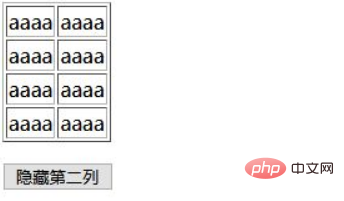
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

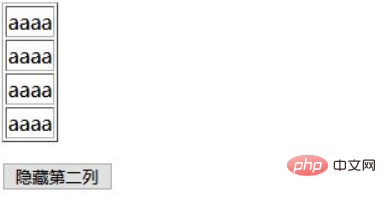
Selepas mengklik butang:

Ringkasan:
1 buat jadual empat A dengan dua baris dan dua lajur.
2. Dalam js, dapatkan lajur kedua objek melalui pemilih objek "td:nth-child(2)", dan gunakan kaedah hide() untuk menyembunyikannya.
Nota:
Selain kaedah di atas, anda juga boleh menggunakan kaedah css() untuk menetapkan atribut paparan kepada tiada untuk mencapai penyembunyian.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen lajur dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses