
Kaedah: 1. Tambahkan gaya "color:transparent;" pada elemen kotak teks untuk menjadikan teks dan kursor dalam kotak teks telus 2. Tambah "text-shadow:h-shadow v-shadow kepada elemen kotak teks warna kabur;" gaya hanya membuat teks muncul.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk merealisasikan kotak teks tanpa kursor dalam css
Untuk merealisasikan kotak teks tanpa kursor kita perlu dua langkah letakkan kotak teks di dalam Jika teks ditetapkan kepada lutsinar, warna kursor akan mengikuti teks, jadi jika teks ditetapkan kepada lutsinar, kursor dalam kotak teks akan menjadi lutsinar dan tidak kelihatan.
Tujuan kami tidak dapat dicapai pada masa ini, kerana kami tidak dapat melihat teks pada masa ini, kami hanya perlu menetapkan atribut teks-bayang untuk teks kotak teks untuk memaparkannya.
Sintaks atribut ini ialah:
text-shadow: h-shadow v-shadow blur color;

Mari kita lihat aplikasi kaedah ini melalui contoh seperti berikut :
<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type="text">
</body>
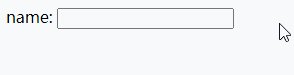
</html>Apabila tiada gaya ditambahkan pada kotak teks, kursor adalah seperti berikut:

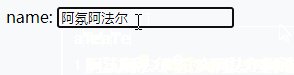
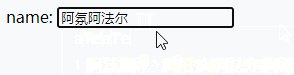
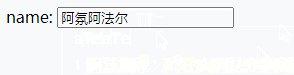
Apabila gaya ditambahkan pada kotak teks, hasil output adalah seperti berikut:

Seperti di atas, tiada kursor dalam kotak teks.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai tiada kursor dalam kotak teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!