
Dalam CSS, anda boleh menggunakan atribut pemecahan perkataan untuk mencapai pembungkusan baris digital Anda hanya perlu menambah gaya "patah perkataan:pecah-semua;" apabila nilai perkataan Atribut -break ditetapkan kepada "break-all" membolehkan nombor dibalut secara automatik apabila melebihi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css3 untuk melaksanakan pembalut baris digital
Dalam css, anda boleh menggunakan atribut pemecah kata untuk menetapkan pembalut baris digital. Atribut pemecahan perkataan menetapkan Cara mengendalikan pembalut baris automatik. Dengan menggunakan atribut word-break, anda boleh membiarkan penyemak imbas memutuskan baris di mana-mana kedudukan.
Format sintaks atribut ini ialah:
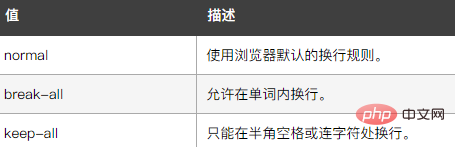
word-break: normal|break-all|keep-all;

Mari kita ambil contoh untuk melihat contoh pembalut baris digital Contohnya adalah seperti berikut :
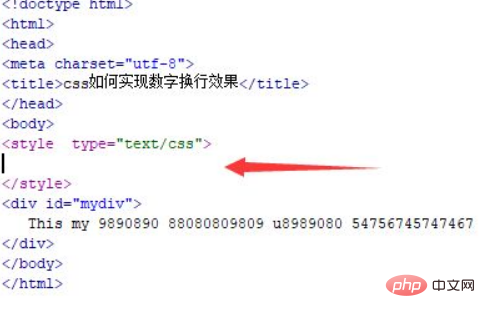
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara mencapai kesan pembalut talian digital dalam css. Buat modul menggunakan tag div dan tulis nombor ujian di dalam div. Tambahkan atribut id mydiv pada teg div, yang digunakan untuk menetapkan gaya css menggunakan id di bawah.
Tulis teg dan gaya css halaman akan ditulis dalam teg.

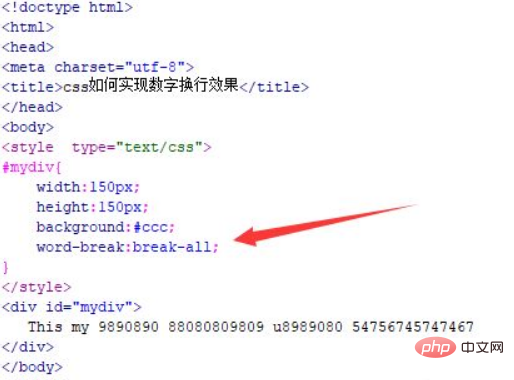
2 Dalam teg css, tetapkan gaya div melalui id (mydiv), tetapkan lebar dan tingginya kepada 150px, warna latar belakang kepada kelabu dan tetapkan work-break Hartanah ditetapkan kepada pecah-semua untuk mencapai kesan pecah baris nombor.

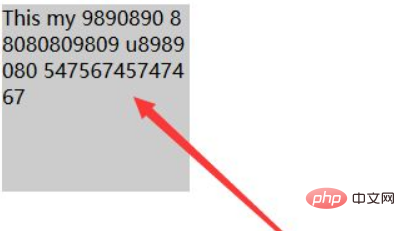
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2. Cipta modul div dalam fail dan tulis nombor.
3. Dalam teg css, tetapkan div kepada lebar tetap, dan tetapkan atribut rehat kerja kepada pecah-semua untuk mencapai kesan pembalut baris nombor.
Nota:
Kaedah di atas juga boleh digunakan untuk pemisah baris bahasa Inggeris.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Cara menggunakan css3 untuk melaksanakan pembalut talian digital. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!