
Cara untuk mendapatkan bilangan elemen dalam jquery: 1. Gunakan pernyataan "$(elemen)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan atribut panjang untuk mendapatkan bilangan elemen dalam elemen yang ditentukan objek. Sintaks ialah "objek elemen. panjang;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Bagaimana untuk mendapatkan bilangan elemen dalam jquery
Dalam jquery, anda boleh mendapatkan bilangan elemen yang ditentukan dengan mendapatkan objek elemen yang ditentukan dan menggunakan atribut panjang. Contoh berikut menerangkan bagaimana jquery mendapat bilangan elemen.
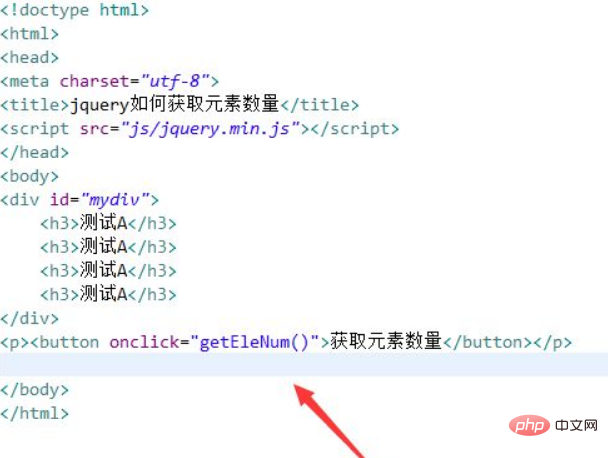
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery memperoleh bilangan elemen. Buat modul menggunakan tag div dan dalam div, gunakan tag h3 untuk membuat teks berbilang baris. Tetapkan nilai atribut id div kepada mydiv, yang digunakan untuk mendapatkan objek div melalui id di bawah.
Buat butang butang, ikat acara klik onclick pada butang, dan apabila butang itu diklik, laksanakan fungsi getEleNum().

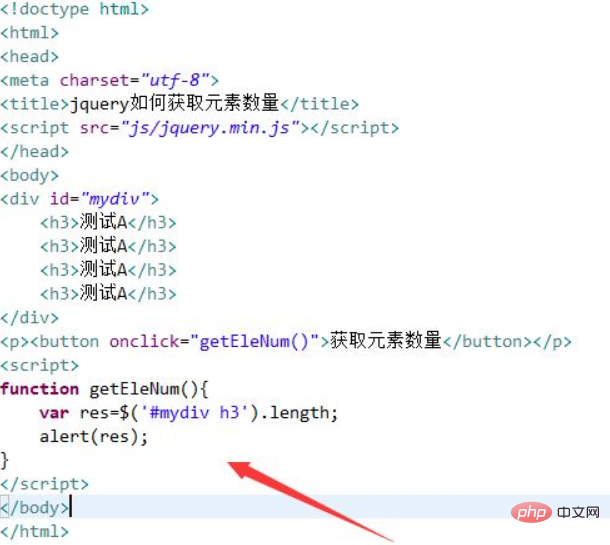
2 Dalam fungsi getEleNum(), dapatkan objek elemen h3 melalui id dan nama elemen (h3), dan gunakan atribut panjang untuk mendapatkan bilangan elemen h3 Simpan dalam pembolehubah num dan gunakan kaedah alert() untuk mengeluarkan hasilnya.

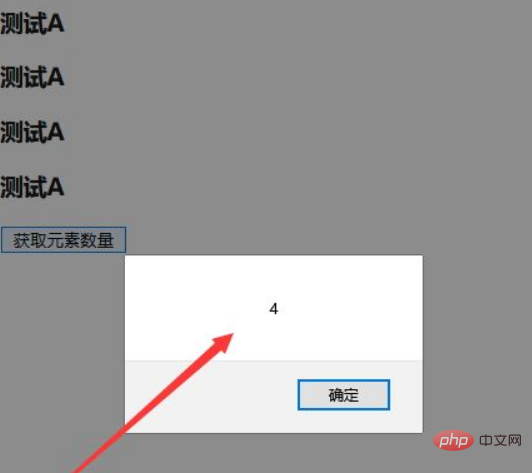
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1 Gunakan teg div untuk mencipta modul Dalam div, gunakan teg h3 untuk membuat teks berbilang baris dan tetapkan nilai atribut id div untuk mydiv.
2. Dalam js, dapatkan objek elemen h3 melalui id dan nama elemen (h3), dan gunakan atribut panjang untuk mendapatkan bilangan elemen h3.
Nota:
Atribut panjang ialah atribut objek.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan berapa banyak elemen (nombor) tertentu yang terdapat dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menukar susun atur cad daripada putih kepada hitam
Bagaimana untuk menukar susun atur cad daripada putih kepada hitam