
React flux ialah penyelesaian pengurusan keadaan awam yang serupa dengan vuex in react Ia merupakan seni bina aplikasi yang diberikan secara rasmi oleh Facebook dan menggunakan aliran data sehala untuk mengurus keadaan awam.

Persekitaran pengendalian artikel ini: sistem Windows 7, react17.0.1, Dell G3.
Apakah fluks tindak balas?
Flux in React
flux ialah penyelesaian pengurusan negeri yang serupa dengan vuex in react Ia adalah seni bina aplikasi yang diberikan secara rasmi oleh Facebook diuruskan dalam bentuk aliran data sehala. Ia kini tidak digunakan lagi. Tetapi untuk lebih memahami penyelesaian Redux, anda masih perlu membiasakan diri dengan aliran kerja fluks~
Gunakan cnpm i flux -S untuk memasang.
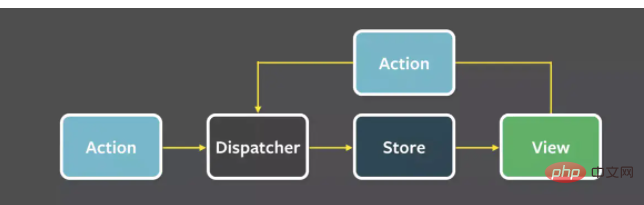
Komposisi fluks
Paparan: Lihat lapisan
Tindakan: Mesej dihantar oleh paparan
Penghantar: Penghantar, digunakan untuk menerima Tindakan dan melaksanakan fungsi panggil balik
Simpan: Lapisan data, keadaan storan, sebaik sahaja perubahan berlaku,
aliran kerja fluks

fluks akan melalui langkah berikut semasa mengemas kini data:
Pengguna berinteraksi dengan lapisan Lihat dan mencetuskan Tindakan
Tindakan menggunakan dispatcher.dispatch untuk menghantar status Tindakan sendiri kepada penghantar
Penghantar mendaftarkan acara melalui daftar, dan kemudian mencetuskan panggilan balik Gedung yang sepadan untuk mengemas kini melalui jenis yang dihantar oleh Tindakan
Data yang sepadan dikemas kini dalam Kedai dan mencetuskan Lapisan Lihat Peristiwa menyebabkan paparan dikemas kini secara serentak
Lapisan Paparan menerima isyarat dan mengemas kininya
Kembangkannya secara terperinci dalam bentuk kod:
Pengguna berinteraksi dengan lapisan Lihat dan mencetuskan Tindakan dalam komponen
:
<button onClick = {this.handler.bind(this)}>更新数据</button>Aksi Gunakan dispatcher.dispatch untuk menghantar Tindakan status sendiri kepada komponen penghantar
:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}penghantar mendaftarkan acara melalui dispatcher.register, dan kemudian menggunakan jenis yang dihantar daripada Tindakan untuk mencetuskan panggilan balik Gedung yang sepadan untuk kemas kini
Fluks yang bergantung kepada pembina Dispatcher perlu dimuat turun secara berasingan: cnpm i flux - Dalam S
fail penghantar: data yang sepadan dikemas kini dalam
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;Stor , dan acara lapisan Lihat dicetuskan supaya paparan juga dikemas kini secara serentak Pengkapsulan objek langganan acara
: Mekanisme acara Pemerhati dirangkumkan dalam
fail kedai: <🎜. >
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;Dalam komponen:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}Kelemahan fluks
tutorial video bertindak balas"
Atas ialah kandungan terperinci apakah itu fluks tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika kod skrin biru 0x0000007e berlaku
Apa yang perlu dilakukan jika kod skrin biru 0x0000007e berlaku
 Apakah perisian jiwa?
Apakah perisian jiwa?
 Pengenalan kepada penggunaan fungsi paksi dalam Matlab
Pengenalan kepada penggunaan fungsi paksi dalam Matlab
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Peningkatan Samsung s5830
Peningkatan Samsung s5830
 Apakah parameter marquee?
Apakah parameter marquee?
 Peranan c++ penunjuk ini
Peranan c++ penunjuk ini
 Platform dagangan mata wang digital rasmi
Platform dagangan mata wang digital rasmi