 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk menghapuskan gaya tag yang menduduki baris dengan sendirinya dalam css
Bagaimana untuk menghapuskan gaya tag yang menduduki baris dengan sendirinya dalam css
Bagaimana untuk menghapuskan gaya tag yang menduduki baris dengan sendirinya dalam css
Nov 24, 2021 pm 05:35 PMDalam CSS, anda boleh menggunakan atribut paparan untuk menghapuskan gaya label yang menduduki baris yang berasingan Apabila nilai atribut ini adalah "sebaris", label akan ditetapkan untuk dipaparkan sebagai elemen sebaris . Pada masa ini, tiada pemisah baris sebelum dan selepas label, dan sintaks khusus ialah "objek elemen label {display:inline;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk menghapuskan gaya label yang menduduki baris dengan sendirinya dalam css
Sebab mengapa label menduduki baris dengan sendirinya adalah kerana beberapa label ialah elemen peringkat blok Elemen peringkat blok menduduki keseluruhan ruang mendatar elemen induknya (bekas) dan ruang menegak sama dengan ketinggian kandungannya, sekali gus mewujudkan "blok". Jika anda ingin menghalang label daripada menduduki barisnya sendiri, anda hanya perlu menetapkan label sebagai elemen sebaris dan mengalih keluar pemisah baris sebelum dan selepas elemen.
Pada masa ini, anda perlu menggunakan atribut paparan Anda hanya perlu menetapkan nilai atribut paparan label kepada sebaris, yang bermaksud elemen ini akan dipaparkan sebagai elemen sebaris, dan akan ada. tiada garis putus sebelum dan selepas elemen. Ini akan menghapuskan kesan label yang menduduki satu baris.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 id="测试标签">测试标签</h3>
测试文字
</body>
</html>Hasil keluaran:

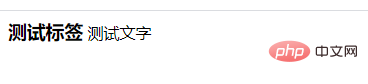
Selepas menambah gaya pada label:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
.h{
display:inline;
}
</style>
<body>
<h3 id="测试标签">测试标签</h3>
测试文字
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menghapuskan gaya tag yang menduduki baris dengan sendirinya dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
 Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
 Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
 Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js









