 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk mencapai kesan kira detik berapa hari, jam dan minit yang tinggal dalam javascript
Bagaimana untuk mencapai kesan kira detik berapa hari, jam dan minit yang tinggal dalam javascript
Bagaimana untuk mencapai kesan kira detik berapa hari, jam dan minit yang tinggal dalam javascript
Kaedah: 1. Gunakan kaedah Date() dan getTime() untuk mendapatkan milisaat masa dan masa semasa 2. Kurangkan dua milisaat untuk mendapatkan perbezaan masa 3. Gunakan "parseInt (Perbezaan masa/milisaat)" memformatkan perbezaan masa, mengira bilangan hari, jam dan minit yang diperlukan untuk kira detik dan mengeluarkannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengira detik tinggal berapa hari, jam dan minit dengan JavaScript
Gunakan JavaScript untuk melengkapkan kira detik tarikh yang ditentukan, seperti berapa hari lagi sehingga acara Berapa lama masa yang diambil untuk tamat Mari kita ambil contoh untuk melihat cara ia harus dilaksanakan
1 semua milisaat
2 Tukar milisaat masa yang ditentukan Tolak bilangan milisaat daripada masa semasa untuk mendapatkan perbezaan dalam milisaat
3. Bilangan milisaat dalam setiap hari ialah: 1000*60*60*24, iaitu 1000 milisaat*60 saat*60 minit*24 jam bersamaan satu hari Bilangan milisaat
4 Bahagikan jumlah bilangan milisaat dengan bilangan milisaat dalam sehari dan kemudian gunakan kaedah parseInt untuk membundarkan untuk mendapatkan bilangan hari keseluruhan
5 Kita boleh menggunakan baki untuk mendapatkan
6 peraturan yang digunakan adalah seperti berikut:
Sepanjang hari: jumlah milisaat Kiraan / milisaat dalam sehari
Jam: ( jumlah milisaat / milisaat dalam sejam) % 24 jam (kerana bahagian keseluruhan jam telah diambil sepanjang hari , apa yang tinggal selepas membahagikan ialah bilangan jam yang tinggal, dan kemudian ambil masa yang selebihnya 24 jam untuk mendapatkan bilangan jam yang tinggal)
Pengiraan minit dan jam adalah sama, keluarkan keseluruhan minit dan gunakan Baki minit % Anda boleh mendapatkan baki minit sebanyak 60 minit
Pengiraan saat adalah sama
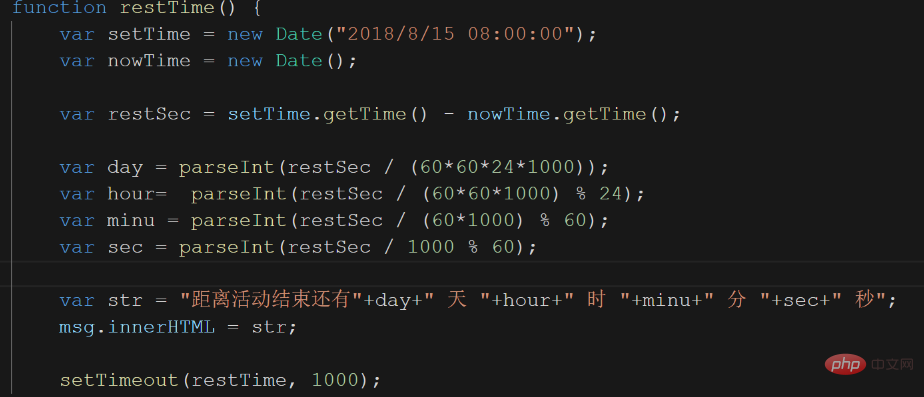
Kod:

Larian:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kira detik berapa hari, jam dan minit yang tinggal dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



