
Dalam CSS, anda boleh menggunakan atribut "font-size" untuk mengawal saiz fon jadual. Fungsi atribut ini ialah untuk menetapkan saiz fon. nilai saiz fon; "Gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css untuk mengawal saiz fon jadual
Dalam css, anda boleh menggunakan atribut saiz fon untuk menetapkan saiz jadual teks. Mari kita ambil contoh untuk melihat cara menetapkan saiz fon dalam jadual menggunakan css.
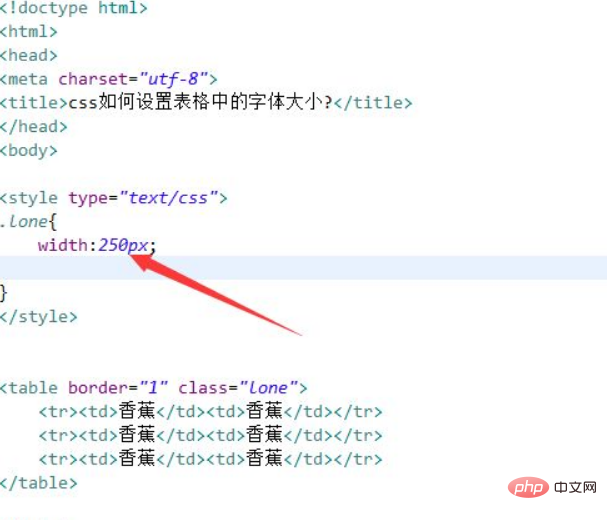
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menetapkan saiz fon dalam jadual dengan css. Buat borang untuk ujian. Tetapkan atribut kelas teg jadual kepada bersendirian.
Dalam teg css, tentukan gaya jadual melalui kelas dan tentukan lebarnya sebagai 250px.

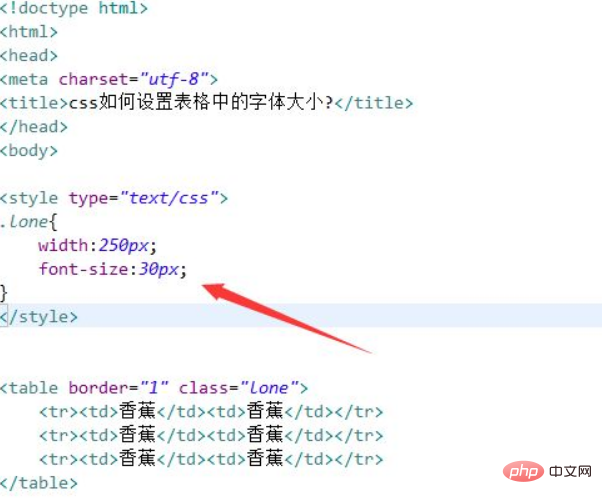
2. Dalam teg css, gunakan atribut saiz fon untuk menetapkan saiz teks jadual kepada 30px.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.
Ringkasan:
1 Cipta jadual dan tetapkan atribut kelas teg jadual kepada bersendirian.
2. Dalam teg css, tentukan gaya jadual melalui kelas dan tentukan lebarnya sebagai 250px.
3 Dalam teg css, gunakan atribut saiz fon untuk menetapkan saiz teks jadual kepada 30px.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Cara menggunakan css untuk mengawal saiz fon jadual. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!