alat pembangunan
alat pembangunan
 VSCode
VSCode
 Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran PyQt5 dalam VSCode
Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran PyQt5 dalam VSCode
Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran PyQt5 dalam VSCode
Bagaimana untuk membina dan mengkonfigurasi persekitaran PyQt5 dalam
VSCode? Artikel berikut akan memperkenalkan anda kepada pemasangan kit alat PyQt5 dan kaedah mengkonfigurasi persekitaran PyQt5 dalam VSCode Saya harap ia akan membantu rakan yang memerlukan.

Rekodkan proses menyediakan persekitaran semasa mempelajari QT. Setahu saya, pengaturcaraan antara muka QT mempunyai versi python dan versi C Yang saya pilih di sini ialah versi python PyQt5
1 pemasangan kit alat PyQt5
Ia telah pun dipasang secara lalai. Persekitaran Python
Gunakan arahan pip untuk memasang alat PyQt5——pip install pyqt5
Kemudian pasang alat pembangunan QT designer——pip install pyqt5- Laluan pemasangan alatan
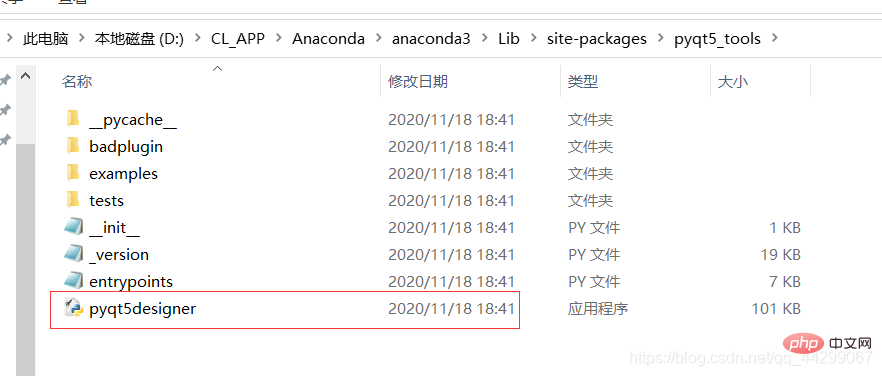
ialah Libsite-packages
dalam laluan pemasangan python anda. Cari fail pyqt5designer.exe
 dalam laluan ini
dalam laluan ini
Ini ialah alat pembangunan antara muka grafik Qt Designer Anda boleh memilih untuk menjana pintasan ke desktop, dan kemudian klik dua kali untuk menggunakannya.
2. Konfigurasi Kod Visual Studio
Kod Visual Studio hanya memerlukan dua langkah di sini. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
-
Muat turun dan pasang integrasi PYQT pemalam

-
Tetapkan laluan pyqt5designer.exe sebagai lokasi pembukaan lalai
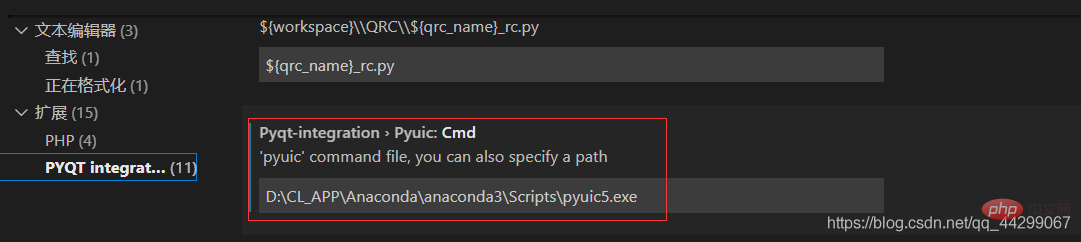
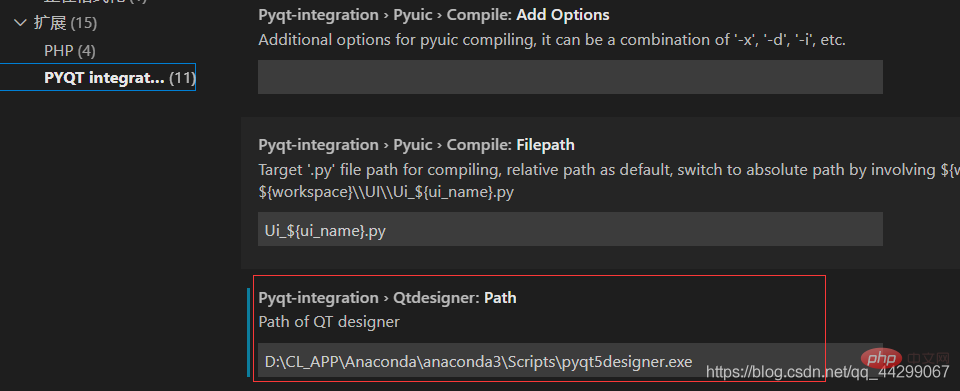
Klik gear di sudut kiri bawah untuk membuka tetapan, cari pyqt terus, buka PYQT konfigurasi penyepaduan dalam sambungan, dan cari integrasi Pyqt Pyuic: Cmd Serta dua pilihan Laluan Qtdesigner integrasi Pyqt, cuma tambah laluan mutlak pyqt5designer.exe sebelumnya (saya mengalihkannya ke lokasi lain di sini)


3 Menggunakan PyQt5 dalam Kod Visual Studio
Anda boleh terus menggunakan pyqt5designer untuk susun atur, atau kod kod anda sendiri untuk reka bentuk.
-
Penggunaan pyqt5designer: Anda boleh terus mengklik dua kali pyqt5designer.exe untuk membuka alat pembangunan (jika anda telah menjana pintasan sebelum ini)
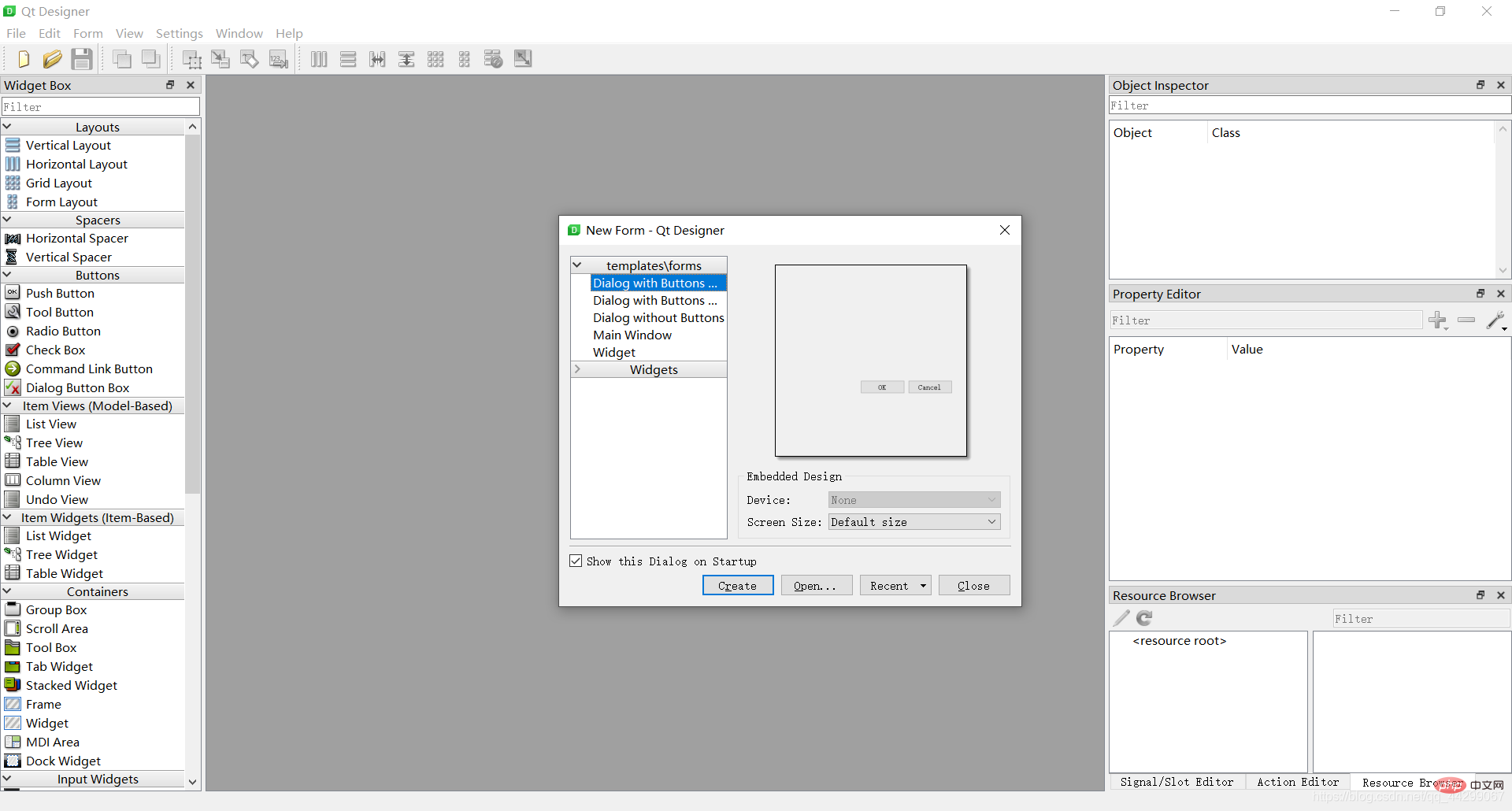
Untuk mengekalkan desktop clean, saya tidak menjananya, tetapi Gunakan pemalam yang baru anda pasang Klik kanan PYQT: borang baharu dalam bar fail kiri untuk membuka antara muka pembangunan dengan cepat
<.>
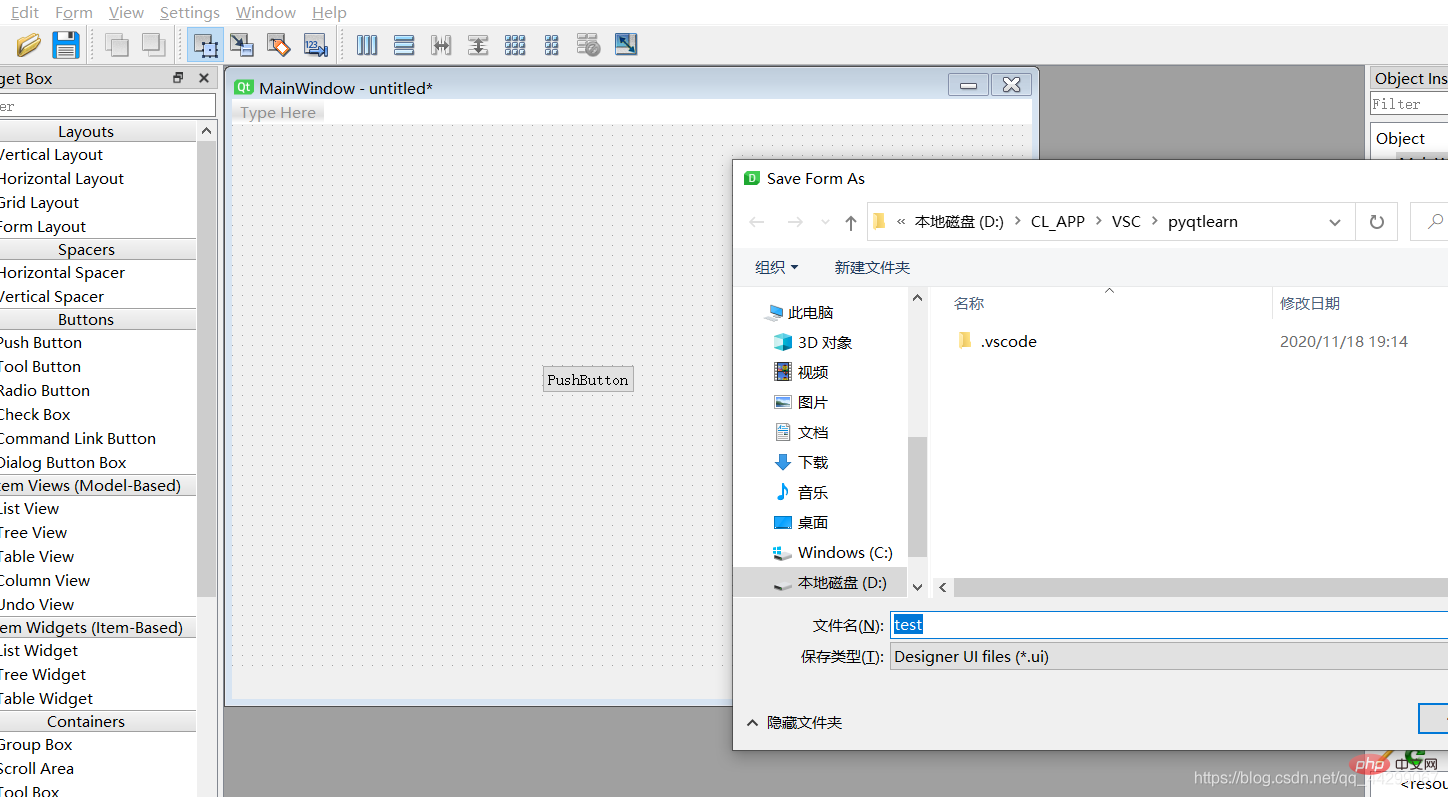
 , tambah kawalan dan simpan fail .ui
, tambah kawalan dan simpan fail .ui
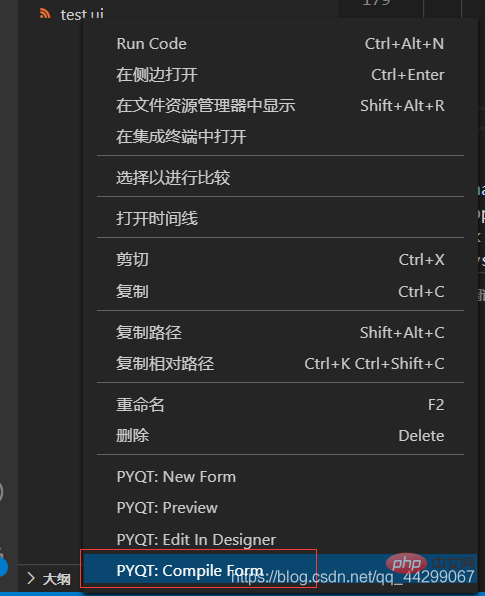
 Kembali ke vscode, buka yang sepadan folder, klik pada fail .ui, klik kanan dan pilih PYQT: Compile Form , hasilkan fail .py yang sepadan Ini adalah kod py yang sepadan untuk reka letak yang baru anda reka bentuk .
Kembali ke vscode, buka yang sepadan folder, klik pada fail .ui, klik kanan dan pilih PYQT: Compile Form , hasilkan fail .py yang sepadan Ini adalah kod py yang sepadan untuk reka letak yang baru anda reka bentuk .


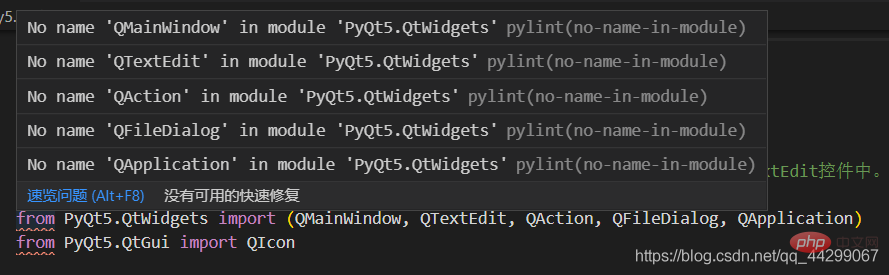
- Taip kod terus: Saya mula-mula mempelajari penggunaan kawalan asas dan susun atur daripada blogger lain yang saya kodkan semua Saya berasa lebih baik apabila mengekod sendiri, dan saya berasa lebih selesa apabila melakukan penyelidikan. Di sini saya akan bercakap tentang masalah yang saya hadapi - iaitu, ralat akan dilaporkan semasa mengimport pyqt5 Malah, tiada ralat dan ia boleh berjalan seperti biasa
- Kemudian, saya menemui penyelesaian dalam [Muzi Huaner]'. s artikel (https ://blog.csdn.net/muzihuaner/article/details/106205930)
Cipta fail .pylintrc baharu dan taipkan kod berikut, masalah telah diselesaikan dengan sempurna extension-pkg-whitelist=PyQt5
extension-pkg-whitelist=PyQt5 - 4. Rumusan
Tiada penghujung untuk belajar, orang baru mula belajar untuk menyelesaikan masalah daripada blog orang besar, saya harap semua orang akan bekerja keras bersama-sama! ! !
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
tutorial vscodeAtas ialah kandungan terperinci Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran PyQt5 dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).