
Dalam CSS, anda boleh menggunakan atribut transformasi untuk memanjangkan fon Apabila atribut ini digunakan bersama-sama dengan fungsi "skala()", elemen itu boleh diskalakan dan diubah Sintaksnya ialah "elemen teks objek {transform: scale(nilai skala mendatar, nilai skala menegak);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara memanjangkan fon dalam css
Dalam css, anda boleh menggunakan atribut transform untuk memanjangkan fon. Mari lihat contoh di bawah Berikut ialah contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
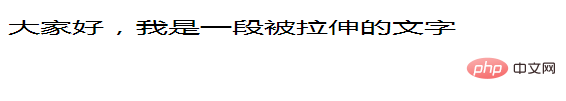
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memanjangkan fon dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!