 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Analisis ringkas penyelesaian kepada masalah penembusan tahap textarea yang berlebihan dalam program mini
Analisis ringkas penyelesaian kepada masalah penembusan tahap textarea yang berlebihan dalam program mini
Analisis ringkas penyelesaian kepada masalah penembusan tahap textarea yang berlebihan dalam program mini
Bagaimana untuk menyelesaikan masalah penembusan tahap textarea dalam program mini? Artikel berikut akan memperkenalkan kepada anda bagaimana applet WeChat menyelesaikan masalah penembusan tahap kawasan teks yang berlebihan melalui paparan muka depan. Saya harap ia akan membantu anda!

Sejak saya mula membuat program kecil, saya telah menghadapi banyak masalah Salah satunya ialah tahap kawasan teks terlalu tinggi dan akan menembusi tahap lain, menggunakan z-index tidak akan berfungsi. Inilah yang dikatakan pegawai itu: >Untuk mengoptimumkan pengalaman rangka kerja program mini, beberapa komponen seperti peta, video, kawasan teks dan kanvas dilaksanakan melalui kawalan asli Tahap komponen asli adalah lebih tinggi daripada komponen bahagian hadapan meliputi komponen asli seperti biasa, paparan penutup direka bentuk.
Jadi tidak mengapa untuk menggunakan paparan penutup, tetapi terdapat banyak masalah apabila menggunakan paparan penutup, yang mengakibatkan penggunaan paparan penutup tidak berfungsi atau komponen dalam paparan penutup tidak dipaparkan, seterusnya Saya akan menerangkan penyelesaian yang telah saya laksanakan, dengan harapan dapat membantu semua orang. Keperluan saya di sini adalah untuk mempunyai butang hantar di bahagian bawah, tetapi kawasan teks di atas akan menembusi melalui butang hantar, yang menjadikan pengalaman itu sangat teruk. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Saya menulisnya di sini pada permulaan:
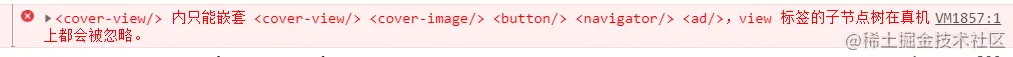
<cover-view><view>提交</view></cover-view>
Saya juga banyak membaca Siaran blog mengatakan bahawa pencetak foto ini tidak memaparkannya, dan ia adalah sama di sisi saya Hanya kemudian saya menemui mesej ralat.

Kemudian saya menukar kod kepada ini:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}Tetapi ia masih tidak dipaparkan: dengan memberikan perlindungan- Selepas menyahpepijat warna latar belakang paparan, saya mendapati bahawa paparan penutup tidak setinggi:
Versi yang baik ialah:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}
cover-view{
height: 37px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 9999;
}, jadi saya perlu menambah gaya pada paparan muka depan. ...
Ringkasan: Jika kod dalam paparan kulit anda tidak dipaparkan 1. Semak jika anda menggunakan paparan komponen paparan tidak akan dipaparkan pada mesin sebenar; 2. Walaupun paparan kulit digunakan, indeks z dan gaya lain perlu ditambah pada paparan kulit.
Jika kod anda masih tidak dipaparkan, anda boleh menambah warna latar belakang, ketinggian dan lebar pada paparan kulit untuk menyahpepijat sama ada paparan kulit tidak dipaparkan. Kemudian teruskan menyemak sama ada kod anda dipaparkan dalam paparan kulit dan nyahpepijatnya lapisan demi lapisan untuk melihat di mana puncanya.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas penyelesaian kepada masalah penembusan tahap textarea yang berlebihan dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.



