
Dalam CSS, anda boleh menggunakan atribut kursor untuk menetapkan pautan untuk tidak memaparkan tangan tetikus Fungsi atribut ini adalah untuk menentukan bentuk kursor yang dipaparkan oleh elemen apabila nilai atribut ini ialah ". lalai", kursor pautan tidak akan dipaparkan. Tangan kecil akan dipaparkan, dan sintaksnya ialah "kursor: lalai;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan pautan dalam css untuk tidak memaparkan tangan tetikus
Dalam css, anda boleh menggunakan atribut kursor untuk menetapkan pautan untuk tidak memaparkan gaya tangan tetikus Atribut ini Digunakan untuk menentukan jenis (bentuk) kursor yang akan dipaparkan.
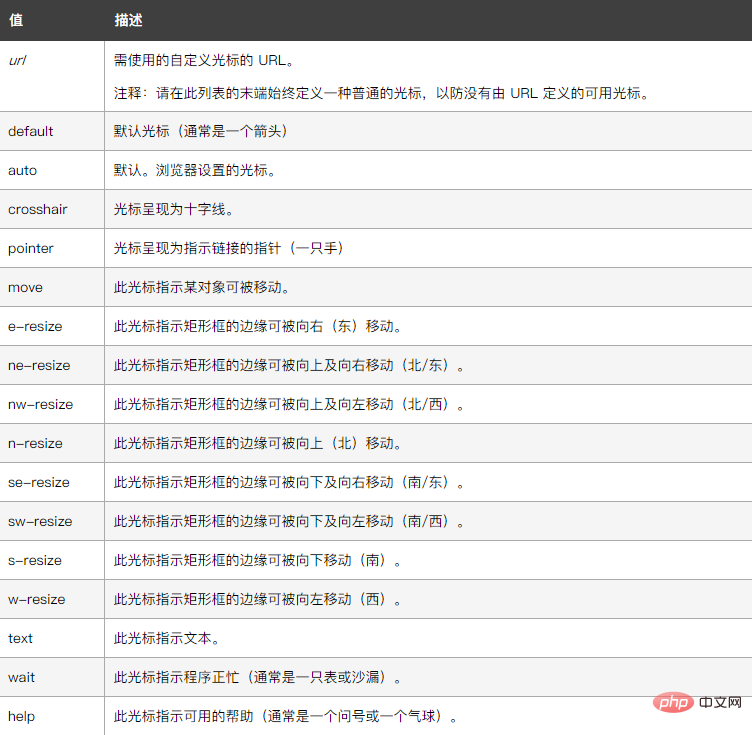
Tetapan nilai atribut ini adalah seperti berikut:

Mari kita ambil contoh untuk melihat bagaimana untuk menetapkan tetikus supaya tidak memaparkan tangan kecil apabila lulus sambungannya. Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>Hasil keluaran:

(Perkongsian video pembelajaran: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pautan dalam css untuk tidak memaparkan tangan tetikus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!