
Dalam css, anda boleh menggunakan pemilih ":active" dan atribut "font-size" untuk menetapkan kesan zum apabila teks diklik Sintaks ialah "elemen gambar: aktif{font-size: zoom ratio nilai;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan pembesaran teks dan kesan pengurangan dalam css apabila diklik
Dalam css, anda boleh menggunakan pemilih ":aktif" dan atribut saiz fon kepada Tetapkan kesan pembesaran dan pengurangan saiz teks asas Pemilih :active" digunakan untuk menetapkan gaya apabila tetikus mengklik pada elemen, dan atribut saiz fon digunakan untuk menetapkan saiz fon.
Mari kita ambil contoh untuk melihat cara melaksanakan teks klik Kesan zum masuk dan keluar, contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
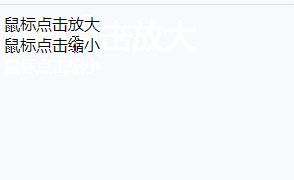
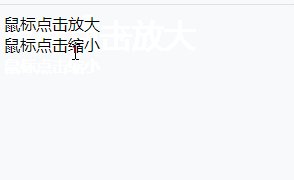
</html>Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kesan zum teks apabila diklik dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!