
Dalam CSS, anda boleh menggunakan atribut "imej latar belakang" untuk menetapkan imej latar belakang bar navigasi Atribut ini digunakan terutamanya untuk menambah imej latar belakang. Anda hanya perlu menambah "latar belakang -image:url" ke elemen bar navigasi. (Laluan gambar);"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan imej latar belakang bar navigasi dalam css
Dalam css, anda boleh menggunakan atribut imej latar belakang untuk menetapkan bar navigasi imej latar belakang, latar belakang- Atribut imej menetapkan imej latar belakang untuk elemen. Latar belakang elemen
menduduki keseluruhan saiz elemen, termasuk pelapik dan jidar, tetapi bukan jidar.
Secara lalai, imej latar belakang diletakkan di penjuru kiri sebelah atas elemen dan berulang secara mendatar dan menegak.
Mari kita ambil contoh untuk melihat cara menggunakan atribut imej latar belakang untuk menetapkan imej latar belakang Contohnya adalah seperti berikut:
Mula-mula kita buat bar navigasi
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
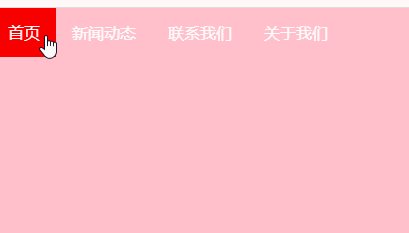
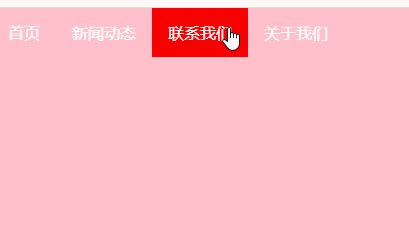
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
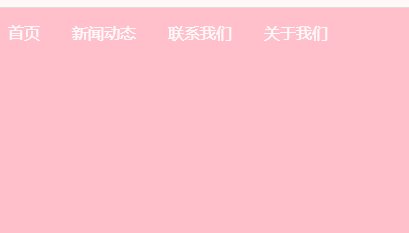
</html>Hasil keluaran:

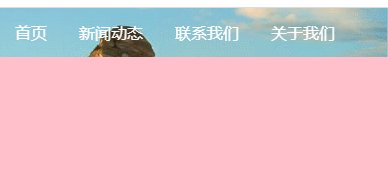
Pada masa ini, bar navigasi tidak mempunyai imej latar belakang Anda hanya perlu menambah "imej latar :url(laluan gambar);" ke elemen bar navigasi. Gayakan sahaja, contohnya adalah seperti berikut:
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan imej latar belakang bar navigasi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!