apa itu ecmascript
ecmascript ialah spesifikasi bahasa skrip yang ditakrifkan oleh Ecma International dalam standard ECMA-262 Bahasa ini digunakan secara meluas di World Wide Web Ia sering dipanggil JavaScript atau JScript, tetapi sebenarnya dua yang terakhir adalah Implementasi dan lanjutan standard ECMA-262.

Persekitaran pengendalian artikel ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Apakah itu ecmascript?
ECMAScript ialah spesifikasi bahasa skrip yang ditakrifkan oleh Ecma International (dahulunya Persatuan Pengilang Komputer Eropah) dalam ECMA-262 standard. Bahasa ini digunakan secara meluas di World Wide Web, dan ia sering dipanggil JavaScript atau JScript, tetapi sebenarnya dua yang terakhir adalah pelaksanaan dan sambungan standard ECMA-262.
Jadi, ia boleh difahami sebagai standard untuk JavaScript, tetapi sebenarnya dua yang terakhir adalah pelaksanaan dan lanjutan standard ECMA-262.
Sejarah:
ECMAScript ialah spesifikasi standard untuk bahasa skrip yang dibangunkan oleh Brandon Ek dari Netscape yang asalnya bernama Mocha, kemudian dinamakan semula LiveScript, dan akhirnya dinamakan semula JavaScript. Pada Disember 1995, Sun dan Netscape bersama-sama mengeluarkan JavaScript[2]. Pada November 1996, Netscape menyerahkan JavaScript kepada Persatuan Pengilang Komputer Eropah untuk penyeragaman. Versi pertama ECMA-262 telah diterima pakai oleh organisasi Ecma pada Jun 1997. ECMAScript ialah nama bahasa skrip yang diseragamkan oleh ECMA-262.
Walaupun JavaScript dan JScript serasi dengan ECMAScript, ia mengandungi fungsi di luar ECMAScript.
Keserasian
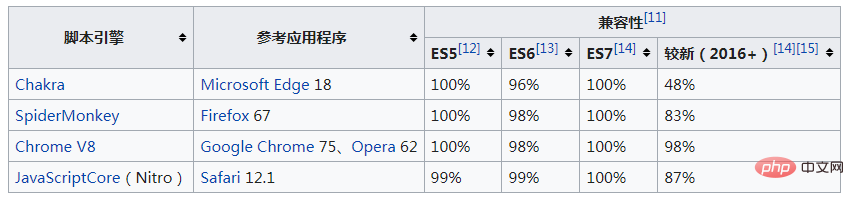
Banyak aplikasi menyokong ECMAScript, terutamanya pelayar web. Jadual berikut menyenaraikan keserasian versi semasa perisian dengan versi terkini ECMAScript.

Kandungan ujian ini dihoskan dalam repositori rasmi https://github.com/tc39/test262 (sandaran arkib halaman, disimpan dalam Arkib Internet), dan boleh juga Di https://v8.github.io/test262/website/default.html (sandaran arkib halaman, disimpan dalam Arkib Internet) dan https://bakkot.github.io/test262-web-runner/ (halaman sandaran arkib , disimpan di Arkib Internet) untuk mengakses alat pakej ujian pelayar web terkini. Repositori rasmi juga menunjukkan pakej ujian projek lain yang diselenggara oleh komuniti untuk menguji persekitaran ECMAScript/JavaScript lain seperti Node.js.
Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci apa itu ecmascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Sistem Reaktiviti Vue 2 bergelut dengan tetapan indeks array langsung, pengubahsuaian panjang, dan penambahan/penghapusan harta benda objek. Pemaju boleh menggunakan kaedah mutasi Vue dan vue.set () untuk memastikan kereaktifan.
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
TypeScript meningkatkan pembangunan React dengan menyediakan keselamatan jenis, meningkatkan kualiti kod, dan menawarkan sokongan IDE yang lebih baik, dengan itu mengurangkan kesilapan dan meningkatkan kebolehkerjaan.
 Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Artikel ini menerangkan menggunakan UserEducer untuk Pengurusan Negeri Kompleks dalam React, memperincikan manfaatnya ke atas UseState dan bagaimana untuk mengintegrasikannya dengan useeffect untuk kesan sampingan.
 Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Komponen fungsional dalam vue.js adalah cangkuk kitaran hidup, ringan, dan kekurangan kitaran, sesuai untuk memberikan data tulen dan mengoptimumkan prestasi. Mereka berbeza daripada komponen yang berkesudahan dengan tidak mempunyai keadaan atau kereaktifan, menggunakan fungsi render secara langsung, a
 Bagaimana anda memastikan bahawa komponen React anda boleh diakses? Alat apa yang boleh anda gunakan?
Mar 27, 2025 pm 05:41 PM
Bagaimana anda memastikan bahawa komponen React anda boleh diakses? Alat apa yang boleh anda gunakan?
Mar 27, 2025 pm 05:41 PM
Artikel ini membincangkan strategi dan alat untuk memastikan komponen React boleh diakses, memberi tumpuan kepada HTML semantik, atribut ARIA, navigasi papan kekunci, dan kontras warna. Ia mengesyorkan menggunakan alat seperti ESLINT-PLUGIN-JSX-A11Y dan AXE-CORE untuk TESTI






