
Dalam CSS, anda boleh menggunakan pemilih ":first-child" dan ":not" untuk memilih elemen lain kecuali elemen pertama dan menetapkan gaya elemen lain Sintaksnya ialah "element:not(:. anak pertama){kod gaya css;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk mengecualikan elemen pertama dan menggayakan elemen lain dalam css
Dalam css, anda boleh menggunakan pemilih ":first-child" dan Pemilih ":not" digunakan untuk menggayakan elemen selain daripada elemen pertama.
:pemilih anak pertama digunakan untuk memilih pemilih tertentu yang dimiliki oleh elemen anak pertama unsur induknya.
:bukan(pemilih) Pemilih memadankan setiap elemen yang bukan elemen/pemilih yang ditentukan.
Mari kita lihat contoh seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
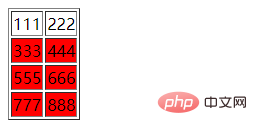
</html>Hasil keluaran:

(Video pembelajaran. perkongsian: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengecualikan elemen pertama dan menggayakan elemen lain dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!