 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
Artikel ini akan mengajar anda cara menggunakan nod untuk menulis alat pembungkusan album Ia mempunyai nilai rujukan tertentu. Saya harap ia akan membantu semua orang.

Saya secara tidak sengaja menemui perpustakaan pengekodan dan penyahkodan imej merentas platform yang sangat berguna imej nod.
Baca APInya dengan teliti, Idea untuk menggunakannya untuk mencipta Spirit Atlas muncul.
Jadi alat ini lahirsprites-pack-tool.
Anda boleh melihatnya di github
https://github.com/xdq1553/MySpritesPackTool
Anda boleh menggunakan npm untuk memasang
https://www.npmjs.com/package/sprites- pack-tool
Saya rasa semua orang sudah biasa dengan Album Semangat
Contohnya, gabungkan gambar berikut menjadi satu.


Album ini dibungkus dan disintesis oleh saya menggunakan alatan yang diperkenalkan dalam artikel ini
Sintesis Kualiti gambar masih sangat tinggi.
Mengapa anda perlu menggunakan atlas
pembangunan web
Dalam pembangunan web, kita perlu memaparkan gambar setiap kali dalam pelayar Minta sumber pelayan sekali
Sebagai contoh, terdapat perbezaan asas antara 3 permintaan setiap satu dan 1 permintaan sebanyak 12k, dan kemudian lebih kerap. Permintaan itu bukan 3 * 4k.
Menggunakan atlas membolehkan kami mengoptimumkan pemuatan sumber dan meningkatkan prestasi tapak web.
Pembangunan permainan
dalam permainan Semasa pembangunan, penggunaan atlas adalah penting Sama ada animasi bingkai umum atau penyelesaian animasi seperti svga, sumber tidak akan diminta untuk setiap gambar
Lebih kerap, kami membungkusnya ke dalam imej . Koleksi, dan alat pembungkusan album texturepacker lebih popular
Kedua, terdapat terlalu banyak adegan permainan, dan kita secara amnya perlu memuatkan sumber langkah demi langkah sepuluh gambar. Zhang, sebanyak hampir seratus.
Penggunaan atlas sangat diperlukan.
Mari kita lihat cara menulis alat pembungkusan atlas.
Reka bentuk alat
Apakah kemahiran yang diperlukan untuk membangunkan skrip alat pembungkusan atlas.
-
node.jsKemahiran pengaturcaraan
Algoritma binning segi empat tepat dua dimensi
Kemudian kita berfikir tentang cara mengemas atlas.
-
Kita perlu mencari folder yang perlu dibungkus. >
Saiz atlas perlu dikonfigurasikan - Mampatkan ruang atlas sebanyak mungkin supaya setiap gambar muat rapat
- Setiap folder dibungkus ke dalam atlas Jika terdapat terlalu banyak gambar, anda perlu mempertimbangkan
- Anda mungkin perlu menjana fail json yang diperlukan untuk atlas dan merekodkan lokasi imej. maklumat
- Mula menulis skrip
- Io SkripBeginilah cara saya mereka bentuknya.
, yang turut menyokong penulisan parameter Konfigurasi
.Kemudian kita perlu mengeluarkan objek ini, yang boleh dirujuk oleh projek lain.
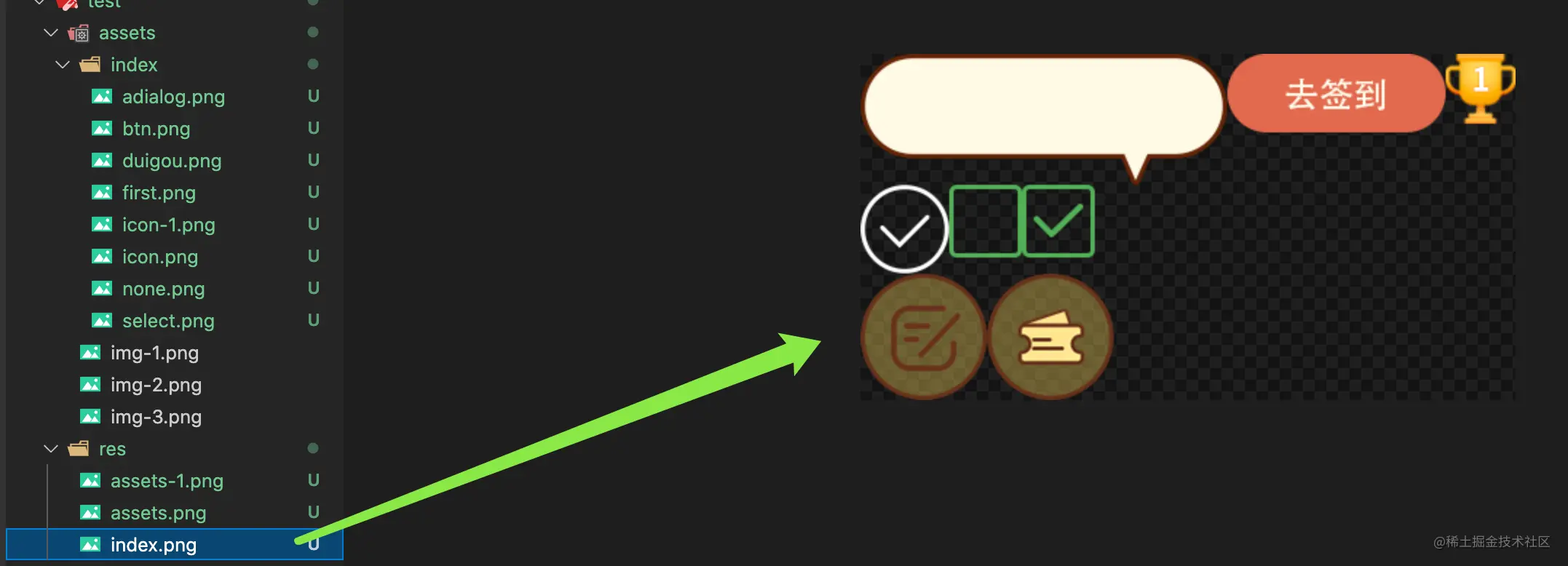
MySpritePackToolLintasi fail untuk menjana pepohon nodoptions
/** 图集打包对象 */
const MySpritePackTool = function (opt) {
this.options = {
//一个文件夹图片过多或者过长 递归最大次数
maxCount: opt.maxCount || 2,
//需要打包图集的文件路径
assetsPath: opt.assetsPath,
//输出文件路径
outPutPath: opt.outPutPath,
//一张图集打包最大size
maxSize: { width: 2048, height: 2048 }
}
};Sebagai contoh, kami mempunyai pepohon direktori berikut:
module.exports = MySpritePackTool;
Kami perlu membungkus dalam setiap folder Terbitkan atlas.
Fikirkan: Apakah jenis struktur data yang diperlukan?|--assets
|--index
|--img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
|--img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
|--login
|--img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
|--img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod
|--img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod;pengecam gambar yang terkandung
;nama folder, yang juga sesuai untuk kita menamakan album kemudian ;assets
keys
name
Tidak sukar untuk mendapati bahawa kita sudah boleh mendapatkan apa yang kita perlukan Semua fail dan folder dibungkus.
Jadi bagaimana untuk melaksanakan ia dengan program?
{
assets: [
{
id: 'assets/img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod',
width: 190,
height: 187
},
...
],
name: 'assets',
keys: 'img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod,img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod,',
index: {
assets: [
{
id: 'assets/index/img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod',
width: 190,
height: 187
},
...
],
name: 'index',
keys: 'img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod,img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod,'
},
login: {
assets: [
{
id: 'assets/login/img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod',
width: 190,
height: 187
}
],
name: 'index',
keys: 'img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod,'
},
}modul fs
nodejs untuk mengendalikan folder fail secara rekursif dan mengeluarkan pepohon nod yang diperlukan.Perhatikan bahawa anda perlu menentukan sama ada gambar atau folder semasa menulis.
Dengan cara ini kita boleh mendapatkan pokok nod yang kita perlukan Dapatkan maklumat lokasi album baharu
Kami telah menyelesaikan operasi folder, kini kita perlu memikirkannya.
MySpritePackTool.prototype.findAllFiles = function (obj, rootPath) {
let nodeFiles = [];
if (fs.existsSync(rootPath)) {
//获取所有文件名
nodeFiles = fs.readdirSync(rootPath);
//组装对象
let nameArr = rootPath.split('/');
obj["assets"] = [];
obj["name"] = nameArr[nameArr.length - 1];
obj["keys"] = "";
nodeFiles.forEach(item => {
//判断不是图片路径
if (!/(.png)|(.jpe?g)$/.test(item)) {
let newPath = path.join(rootPath, item);
//判断存在文件 同时是文件夹系统
if (fs.existsSync(newPath) && fs.statSync(newPath).isDirectory()) {
// console.log("获得新的地址", newPath);
obj[item] = {};
this.findAllFiles(obj[item], newPath);
} else {
console.log(`文件路径: ${newPath}不存在!`);
}
} else {
console.log(`图片路径: ${item}`);
obj["keys"] += item + ",";
let params = {};
params["id"] = path.resolve(rootPath, `./${item}`);
//获得图片宽高
params["width"] = images(path.resolve(rootPath, `./${item}`)).width();
params["height"] = images(path.resolve(rootPath, `./${item}`)).height();
obj["assets"].push(params);
}
})
} else {
console.log(`文件路径: ${rootPath}不存在!`);
}
}dan satu
, yang sebenarnya adalah segi empat tepat.我们现在所要做的就是把这些不同面积的矩形放到一个具有最大长宽的大矩形中.
跳开图片, 从矩形放置入手
二维矩形装箱算法有不少, 我这里选用一种比较简单的.
首先得到一个具有最大长宽的矩形盒子.
我们先放入一个矩形A, 这样子, 剩余区域就有两块: 矩形A的右边和矩形A的下边.

然后我们继续放入矩形B, 可以先右再下, 然后基于矩形B又有两块空白空间.

依次类推, 我们就可以将合适的矩形全部放入.
举个例子
把左边的散装矩形放入右边的矩形框中, 可以得到:

可以看到, 我们节省了很多空间, 矩形排列紧凑.
如果用代码实现, 是怎么样的呢?
/**
* 确定宽高 w h
* 空白区域先放一个, 剩下的寻找右边和下边
* 是否有满足右边的, 有则 放入 无则 继续遍历
* 是否有满足下边的, 有则 放入 无则 继续遍历
*/
const Packer = function (w, h) {
this.root = { x: 0, y: 0, width: w, height: h };
// /** 匹配所有的方格 */
Packer.prototype.fit = function (blocks) {
let node;
for (let i = 0; i < blocks.length; i++) {
let block = blocks[i];
node = this.findNode(this.root, block.width, block.height);
if (node) {
let fit = this.findEmptyNode(node, block.width, block.height);
block.x = fit.x;
block.y = fit.y;
block.fit = fit;
}
}
}
/** 找到可以放入的节点 */
Packer.prototype.findNode = function (node, w, h) {
if (node.used) {
return this.findNode(node.rightArea, w, h) || this.findNode(node.downArea, w, h);
} else if (node.width >= w && node.height >= h) {
return node;
} else {
return null;
}
}
/** 找到空位 */
Packer.prototype.findEmptyNode = function (node, w, h) {
//已经使用过的 删除
node.used = true;
//右边空间
node.rightArea = {
x: node.x + w,
y: node.y,
width: node.width - w,
height: h
};
//下方空位
node.downArea = {
x: node.x,
y: node.y + h,
width: node.width,
height: node.height - h
}
return node;
}
}使用递归, 代码量很少, 但是功能强大.
但是有一个问题, 如果超出定长定宽, 或者一个矩形装不完, 我们的算法是不会放入到大矩形中的.
这样子就有点不满足我们的图集打包思路了.
所以我们还需要将这个算法改进一下;
加入两个变量, 一个记录使用的总的区域, 一个记录未被装入的矩形.
//记录使用的总的区域
this.usedArea = { width: 0, height: 0 };
//记录未被装入的矩形
this.levelBlocks = [];详细代码可以查看源码中的packing.
当然, 这里只是最简单的一种二维装箱算法
还有一种加强版的装箱算法, 我放在源码里了, 这里就不赘述了, 原理基本一致
现在, 我们已经可以将矩形合适的装箱了, 那怎么使用去处理成图集呢?
定义一个dealImgsPacking方法, 继续去处理我们的节点树.
这里用到了我们的配置项maxCount, 就是为了一张图集装不完, 多打出几张图集的作用.
然后我们打包出来的图集命名使用文件夹 + 当前是第几张的形式.
`${obj['name'] + (count ? "-" + count : '')}`具体方法如下:
MySpritePackTool.prototype.dealImgsPacking = function (obj) {
let count = 0;
if (obj.hasOwnProperty("assets")) {
let newBlocks = obj["assets"];
obj["assets"] = [];
while (newBlocks.length > 0 && count < this.options.maxCount) {
let packer1 = new Packer(this.options.maxSize.width, this.options.maxSize.height);
packer1.fit(newBlocks);
let sheets1 = {
maxArea: packer1.usedArea,
atlas: newBlocks,
fileName: `${obj['name'] + (count ? "-" + count : '')}`
};
newBlocks = packer1.levelBlocks;
obj["assets"].push(sheets1);
count++;
}
}
for (let item in obj) {
if (obj[item].hasOwnProperty("assets")) {
this.dealImgsPacking(obj[item]);
}
}
}通过这个方法我们改造了之前的节点树;
将之前节点树中的assest变为了一个数组, 每个数组元素代表一张图集信息.
结构如下:
assets: [
{
maxArea: { width: 180,height: 340 },
atlas: [
{
id: 'assets/index/img-Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod',
width: 190,
height: 187,
x: 0,
y: 0
}
],
fileName: 'assets' },
...
]我们可以清晰的得到, 打包之后的图集, 最大宽高是maxArea, 每张图宽高位置信息是atlas,以及图集名称fileName.
接下来, 就是最后一步了, 绘制新的图片, 并输出图片文件.
注意
我们在使用打包算法的时候, 可以先进行一下基于图片大小的排序
这样以来打包出来的图集会留白更小
图集打包并输出
这里图集的绘制和输出均是使用了node-images的API;
遍历之前得到的节点树, 首先绘制一张maxArea大小的空白图像.
images(item["maxArea"].width, item["maxArea"].height)
然后遍历一张图集所需要的图片信息, 将每一张图片绘制到空白图像上.
//绘制空白图像
let newSprites = images(item["maxArea"].width, item["maxArea"].height);
//绘制图集
imgObj.forEach(it => {
newSprites.draw(images(it["id"]), it["x"], it["y"]);
});然后绘制完一张图集输出一张.
newSprites.save(`${this.options.outPutPath}/${item['fileName']}.png`);最后对节点树递归调用, 绘制出所有的图集.
具体代码如下:
MySpritePackTool.prototype.drawImages = function (obj) {
let count = 0;
if (obj.hasOwnProperty("assets")) {
//打包出一个或者多个图集
let imgsInfo = obj["assets"];
imgsInfo.forEach(item => {
if (item.hasOwnProperty("atlas")) {
let imgObj = item["atlas"];
// console.log("8888",imgObj)
//绘制一张透明图像
let newSprites = images(item["maxArea"].width, item["maxArea"].height);
imgObj.forEach(it => {
newSprites.draw(images(it["id"]), it["x"], it["y"]);
});
newSprites.save(`${this.options.outPutPath}/${item['fileName']}.png`);
count++;
}
})
}
for (let item in obj) {
if (obj[item].hasOwnProperty("assets")) {
this.drawImages(obj[item]);
}
}
}这样子, 我们就大功告成了,
运行测试一下, 可以得到如下的图集:


效果还不错.
如何使用
安装
npm i sprites-pack-tool
使用
const MySpritePackTool = require("sprites-pack-tool");
const path = require("path");
/** 打包最多递归次数 */
const MAX_COUNT = 2;
//需要合成的图集的路径
const assetsPath = path.resolve(__dirname, "./assets");
/** 图集打包工具配置*/
const mySpritePackTool = new MySpritePackTool({
//一个文件夹图片过多或者过长 递归最大次数
maxCount: MAX_COUNT,
//需要打包图集的文件路径
assetsPath: assetsPath,
//输出文件路径
outPutPath: path.resolve(__dirname, "./res"),
//一张图集打包最大size
maxSize: { width: 2048,height: 2048}
});
/** 图集打包 */
mySpritePackTool.Pack2Sprite();展望
当然, 这个工具只是初版, 后续还会继续优化并增加新的功能.
算法可以继续优化, 现在留白也挺多.
文件夹操作,可以优化. 比如写入图片可以每个文件夹下一张图集.
增加更多配置项, 比如开启图片压缩
增加json文件
...
我大致看了下, 市场上有几款图集打包工具, 要么基于texturePacker, 要么基于imagemagick;
使用这俩应用开放的API也是可以打包图集的, 效果品质可能更好.
但是你还得额外安装一个应用.
同样的, 你也可以使用webpack的一些loader或者plugins. 目的都是打包图集.
Alat yang diperkenalkan dalam artikel ini agak ringan, tetapi ia mudah digunakan dan boleh digunakan serta-merta di luar kotak
Artikel berikut
Saya belum menulis artikel. untuk seketika, dan saya secara tidak sengaja ingin menulisnya pada hujung minggu ini Alat sedemikian telah diamalkan, dan hasilnya tidak buruk
Jika anda mempunyai cara yang lebih baik, anda boleh meninggalkan komen anda, saya akan melakukannya bersyukur~.
Semua dialu-alukan untuk mengambil gambar Pembetulan, kemahiran penulis masih cetek, sila betulkan saya jika ada yang tidak sesuai.
Kod sumber
Anda boleh melihatnya di github: https://github com/xdq1553/MySpritesPackTool
Anda boleh menggunakan npm untuk memasang: https://www.npmjs.com/package/. sprites-pack-tool
Rujukan
imej nod: https://github.com/zhangyuanwei/node-images
spritesheet: https ://github.com/krzysztof-o/spritesheet.js
Artikel itu cetek, sila komen dan like~
Alamat asal: https://juejin.cn/post/7035809483666227230
Pengarang: Saya telah menjadi beruang sejak kecil
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs! !
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk membangunkan alat pembungkusan atlas menggunakan nod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Cara memadam nod dengan nvm: 1. Muat turun "nvm-setup.zip" dan pasangkannya pada pemacu C 2. Konfigurasikan pembolehubah persekitaran dan semak nombor versi melalui arahan "nvm -v" 3. Gunakan "nvm arahan install" Pasang nod; 4. Padamkan nod yang dipasang melalui arahan "nvm uninstall".
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau
Oct 19, 2022 pm 07:38 PM
Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau
Oct 19, 2022 pm 07:38 PM
Dalam tempoh ini, saya sedang membangunkan perkhidmatan dinamik HTML yang biasa kepada semua kategori dokumen Tencent Untuk memudahkan penjanaan dan penggunaan akses kepada pelbagai kategori, dan untuk mematuhi trend beralih ke awan, saya sedang mempertimbangkan. menggunakan Docker untuk membetulkan kandungan perkhidmatan dan mengurus versi produk secara seragam. Artikel ini akan berkongsi pengalaman pengoptimuman yang saya kumpulkan dalam proses perkhidmatan Docker untuk rujukan anda.
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node ke dalam fail boleh laku. Saya harap ia akan membantu anda!
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada



