
Kaedah untuk melaksanakan halaman klik untuk melompat: 1. Ikat acara klik pada elemen butang dan nyatakan fungsi pemprosesan acara 2. Gunakan atribut "window.location.href" dalam fungsi pemprosesan acara untuk merealisasikan lompatan halaman , sintaksnya ialah "window.location.href="Specify page path";".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara jquery melaksanakan klik untuk melompat ke halaman
Dalam jquery, anda boleh mengikat acara klik pada butang, menggunakan window.location .href Laksanakan lompatan halaman.
Contohnya adalah seperti berikut:
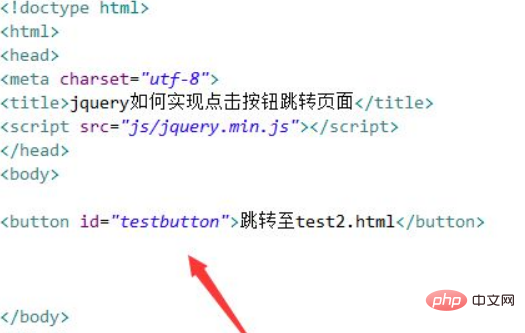
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery melaksanakan mengklik butang untuk melompat ke halaman. Gunakan teg butang untuk membuat butang untuk mengklik untuk melompat. Tetapkan id label butang kepada testbutton, yang digunakan untuk mendapatkan objek butang di bawah.

2 Dalam teg js, gunakan kaedah ready() untuk melaksanakan kaedah fungsi apabila halaman dimuatkan.
Dalam kaedah fungsi, dapatkan objek butang melalui id, ikat acara klik padanya dan apabila butang diklik, gunakan window.location.href untuk melompat ke halaman.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Selepas mengklik butang:

Ringkasan:
1 teg butang , tetapkan id label butang kepada butang uji.
2. Dalam js, dapatkan objek butang melalui id, ikat acara klik padanya dan apabila butang itu diklik, gunakan window.location.href untuk melompat ke halaman.
Nota:
window.location.href menyokong pautan laluan relatif dan pautan laluan mutlak.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan halaman klik-untuk-lompat dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah itu CONNECTION_REFUSED
Apakah itu CONNECTION_REFUSED
 Pengenalan kepada penggunaan inarray
Pengenalan kepada penggunaan inarray