
Dalam css, anda boleh menggunakan pemilih ":active" dan atribut "background-image" untuk mencapai kesan memaparkan imej pada klik tetikus Sintaksnya ialah "elemen: active{background-image :url(laluan gambar);

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk memaparkan kesan imej selepas klik tetikus dalam css
Anda boleh menggunakan:pemilih aktif dan atribut imej latar belakang untuk merealisasikan paparan selepas klik tetikus Kesan imej, :pemilih aktif digunakan untuk memilih pautan aktif. Apabila anda mengklik pada pautan, ia menjadi aktif (diaktifkan). Atribut imej latar belakang digunakan untuk menetapkan imej yang dipaparkan selepas mengklik.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
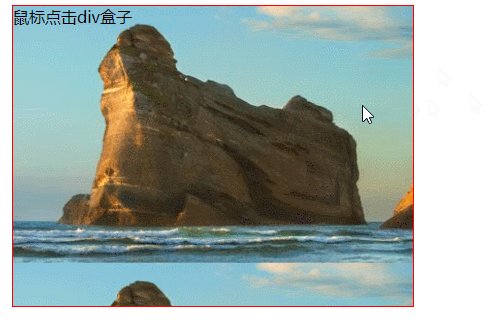
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!