 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam Vue? Mari kita bercakap tentang kaedah mewariskan dari bapa kepada anak lelaki dan dari anak kepada bapa.
Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam Vue? Mari kita bercakap tentang kaedah mewariskan dari bapa kepada anak lelaki dan dari anak kepada bapa.
Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam Vue? Mari kita bercakap tentang kaedah mewariskan dari bapa kepada anak lelaki dan dari anak kepada bapa.
Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam Vue? Artikel berikut akan membawa anda memahami komunikasi antara komponen ibu bapa dan anak Vue, dan memperkenalkan kaedah ibu bapa menyampaikan nilai kepada anak dan nilai lulus anak kepada ibu bapa saya harap ia akan membantu semua orang.

Komponen induk-anak Vue
Apakah komponen ibu bapa-anak?
Perkenalkan komponen lain ke dalam komponen, dan komponen yang diperkenalkan dipanggil sub-komponen Kerana pemodulatan Vue, bahagian biasa akan diekstrak ke dalam modul yang berasingan, dan semua kandungan halaman akan Ditulis dalam fail vue, kerana kemodulan, masalah komunikasi antara dua modul tidak dapat dielakkan. [Cadangan berkaitan: "Tutorial vue.js"]
Komunikasi komponen ibu bapa-anak Vue
Dalam vue, satu komponen sering menggunakan data komponen atau Kaedah lain, pada masa ini terdapat masalah komunikasi antara komponen ibu bapa dan anak
Vue ibu bapa kepada anak
1 Tengok kod dulu, penerangan di bawah
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>:
1. Mula-mula tulis komponen pemisahan templat asas
2. Tambahkan atribut prop pada sub-komponen dalam mod objek, anda boleh menulis parameter yang perlu anda lalui parameter juga dalam mod objek , kodnya agak jelas,
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2 Kemudian tambahkan atribut yang diperlukan pada komponen induk
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
})3 komponen induk
<div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>4 Akhir sekali, gunakan nama sifat yang ditakrifkan oleh subkomponen dalam subkomponen
//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1 id="ctitle">{{ctitle}}</h1>
</div>
</template>Vue daripada anak kepada ibu bapa
1. Pemindahan daripada anak kepada ibu bapa bermakna kandungan komponen anak diserahkan kepada komponen induk, supaya komponen induk boleh menggunakan data yang diluluskan oleh komponen anak pada bila-bila masa Kaedah penggunaan adalah : fungsi tersuai
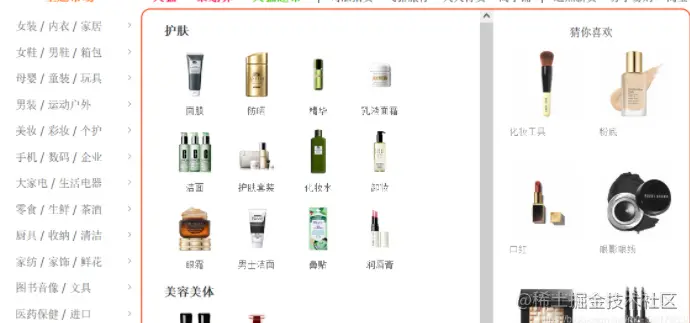
1. Mula-mula kita Untuk membuat produk bar sisi Taobao tiruan, klik atau gerakkan tetikus ke atas untuk memaparkan contoh produk kandungan

2. Mengambil gambar di atas sebagai contoh, mari kita bercakap tentang penghantaran komponen Mewariskan daripada anak kepada ibu bapa
2.1 Mari kita pisahkan komponen anak dan komponen induk dahulu, dan terangkan satu persatu . Mari kita lihat kod komponen anak
<!-- 子组件 -->
<template id="cpn">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>penjelasan: Subkomponen adalah untuk menulis komponen (html) dan membungkusnya, dan ia boleh digunakan pada bila-bila masa bersamaan dengan html, hanya dibungkus (pemahaman ini tidak sepatutnya menjadi masalah)
1. Subkomponen Seperti vue, ia mempunyai data, kaedah dan atribut ini Jadi tulis tatasusunan dalam data, dan kemudian gunakan v-for untuk melintasi dan menjana butang Tiada perbezaan daripada penulisan biasa, kemudian tulis fungsi, ikat acara klik, dan hantar item, iaitu objek yang diluluskan dalam tatasusunan, ke dalam fungsi,
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>2 langkah penting dan kritikal Di sini ia datang, dalam fungsi acara klik yang anda terikat, hantar fungsi tersuai kepada komponen induk, iaitu, hantar ke komponen induk
methods: {
// 自定义事件
goodsclick(item) {
//itemclick就是自定义函数,并且将item也传过去给父组件
this.$emit('itemclick', item)
}
}Ini adalah komponen kanak-kanak Selepas menulis, ini adalah gaya komponen kanak-kanak, seperti yang ditunjukkan dalam gambar di atas
2. Seterusnya, mari kita bercakap tentang bagaimana komponen induk menerima acara tersuai daripada komponen kanak-kanak
<!-- 父组件 -->
<div id="app">
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
</div>
<script>
//父组件
const app = new Vue({
el: "#app",
data: {
title: "title",
},
methods: {
cpnclick(item) {
console.log("cpnclick", item);
}
}
})
</script>Jelaskan: selepas anda menulis sub-komponen, anda perlu memanggilnya hanya nama komponen anda sebagai label 🎜>Tulis fungsi dalam komponen induk dan ikat di dalamnya Tentukan peristiwa tersuai yang diluluskan daripada komponen anak, supaya komponen anak berjaya diikat dan komponen anak memindahkan data ke komponen induk Akhir bab ini
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
Pengenalan kepada Pengaturcaraan
! !Atas ialah kandungan terperinci Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam Vue? Mari kita bercakap tentang kaedah mewariskan dari bapa kepada anak lelaki dan dari anak kepada bapa.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.




