
Cara mengubah suai atribut elemen terpilih dalam jquery: 1. Gunakan pernyataan "$(specified element)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan kaedah attr() untuk mengubah suai atribut yang diperolehi objek elemen. Sintaks ialah: "Objek elemen.attr(atribut,nilai)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara memilih elemen dan mengubah suai atribut dalam jquery
Kita boleh mengubah suai atribut elemen melalui kaedah attr() dan attr () tetapan kaedah Atau kembalikan nilai atribut elemen yang dipilih.
Mengikut parameter berbeza kaedah ini, kaedah kerjanya juga berbeza. Sintaksnya ialah:
$(selector).attr(attribute,value)
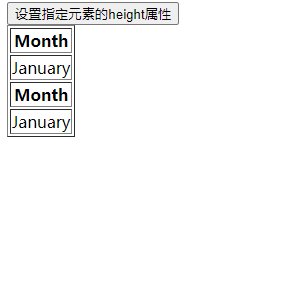
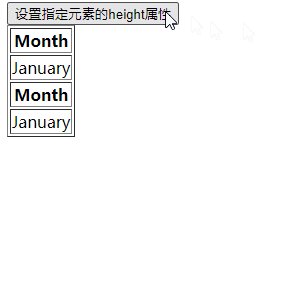
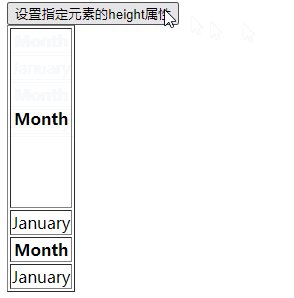
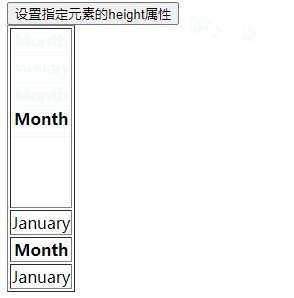
Mari kita ambil contoh untuk melihat cara memilih elemen dan mengubah suai nilai atributnya Contohnya seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
</html>Hasil output. :

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen dan mengubah suai atribut dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 penggunaan arahan mul
penggunaan arahan mul
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur